Android 线性布局
2023-04-18 14:26:37 时间
文章目录
一、线性布局概述
线性布局(LinearLayout)是一种比较常用且简单的布局方式。在这种布局中,所有的子元素都是按照垂直或水平的顺序排列在界面上。如果是垂直排列,每个子元素占一行,如果是水平排列,则每个子元素占一列。线性布局可以支持布局样式嵌套实现复杂的布局样式。
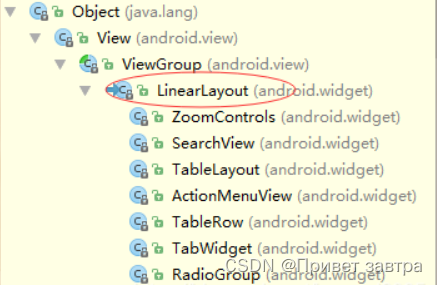
(一)继承关系图

(二)常用属性
- layout_width:布局宽度(match_parent,wrap_conent)
- layout_height:布局高度(match_parent,wrap_conent)
- orietation:方向(vertical,horizontal)
- gravity:对齐方式(left, right, center, top, bottom…)
- background:背景(颜色、图片、选择器)
- weight:比重(用于瓜分手机屏幕)
- padding:内边距 (paddingLeft, paddingRight, - paddingTop, paddingBottom)
- margin:外边距 (marginLeft, marginRight, marginTop, marginBottom)
二、线性布局
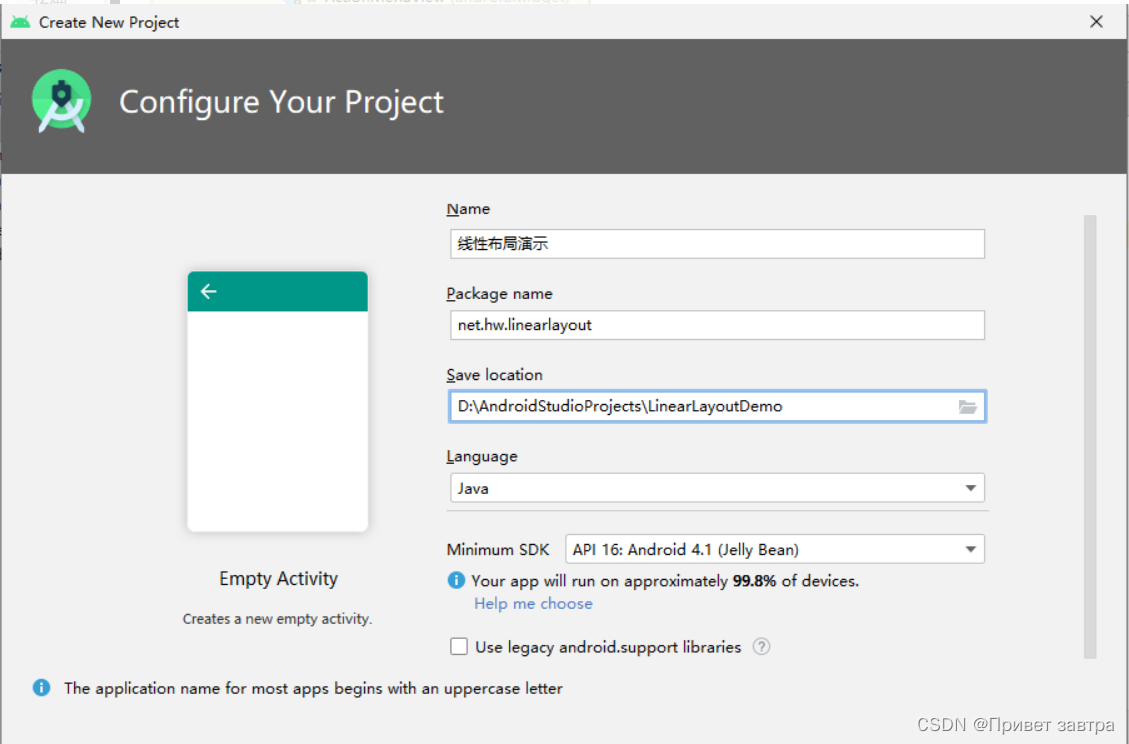
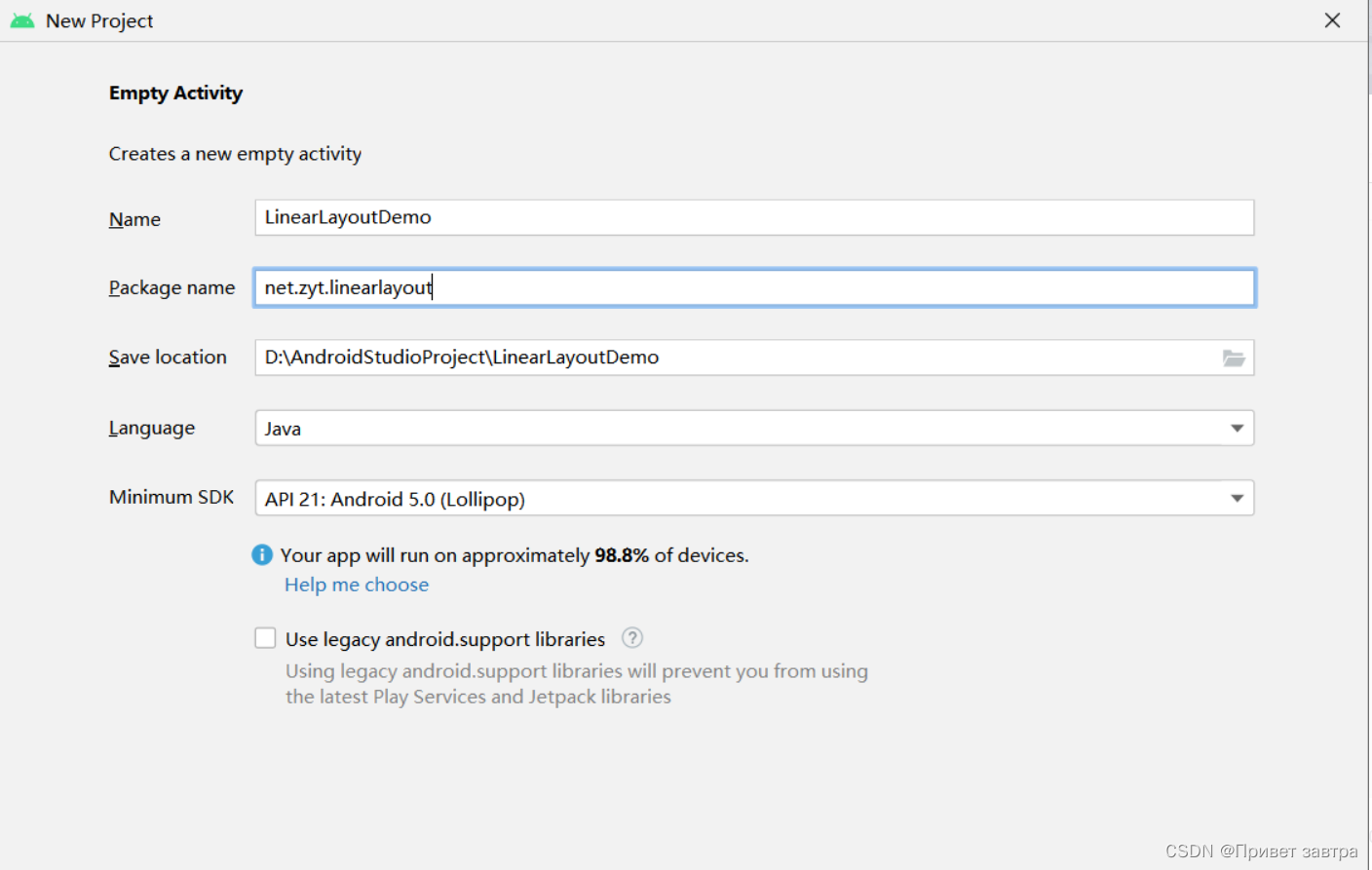
1、创建安卓应用【LinearLayoutDemo】


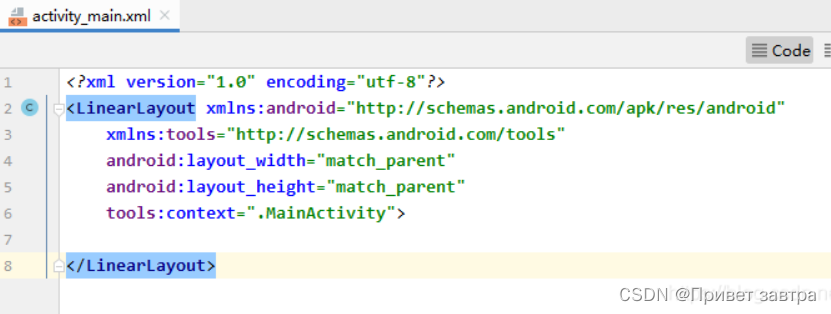
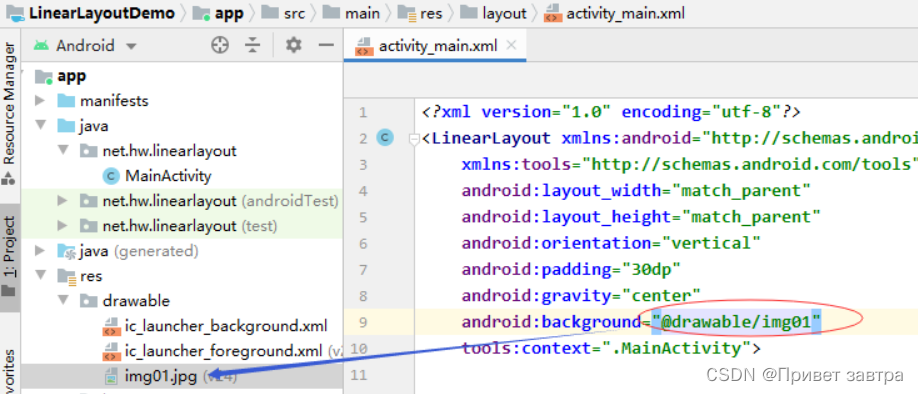
2、主布局资源文件activity_main.xml

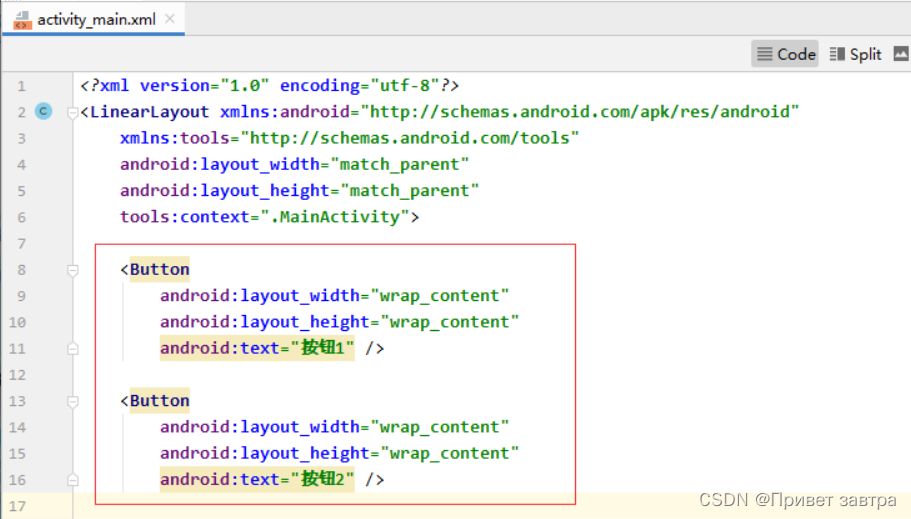
- 将约束布局改成线性布局

- 添加两个按钮

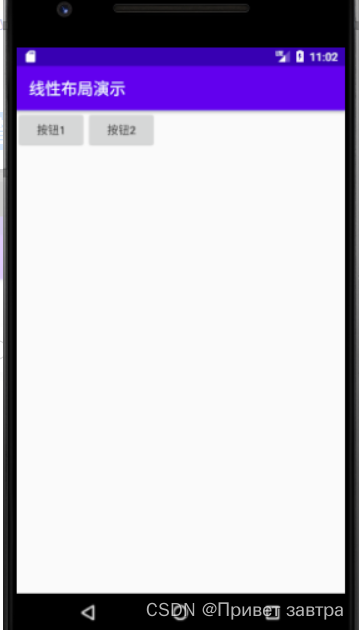
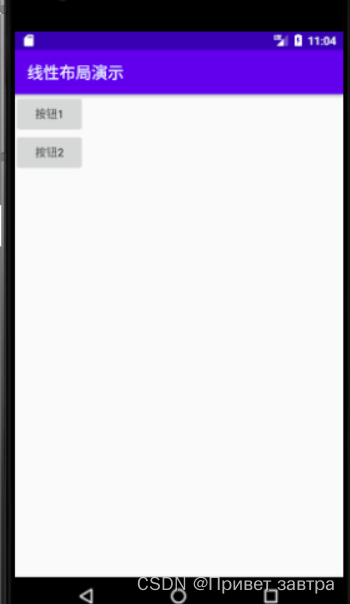
3、启动应用,查看效果

-
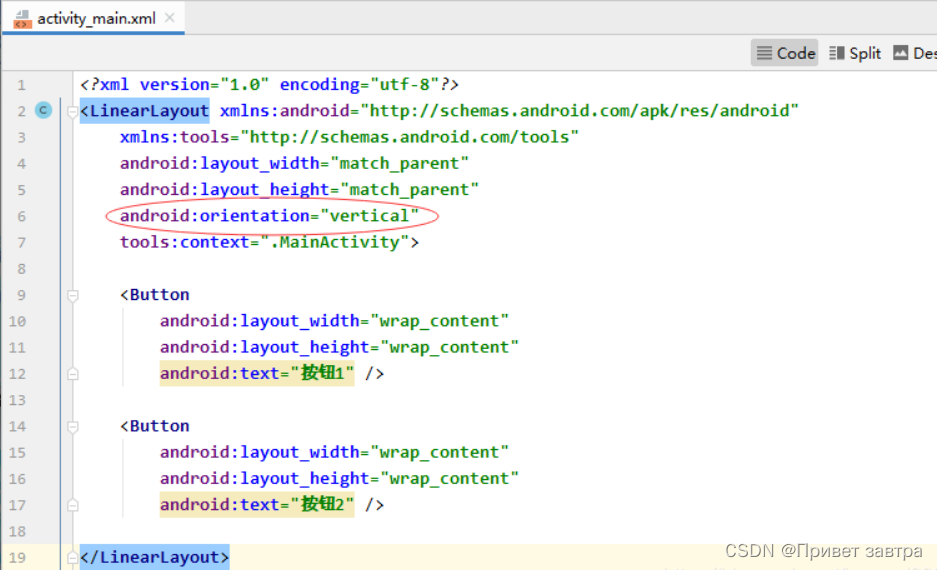
设置线性布局的方向 - orientation

-
查看效果

-
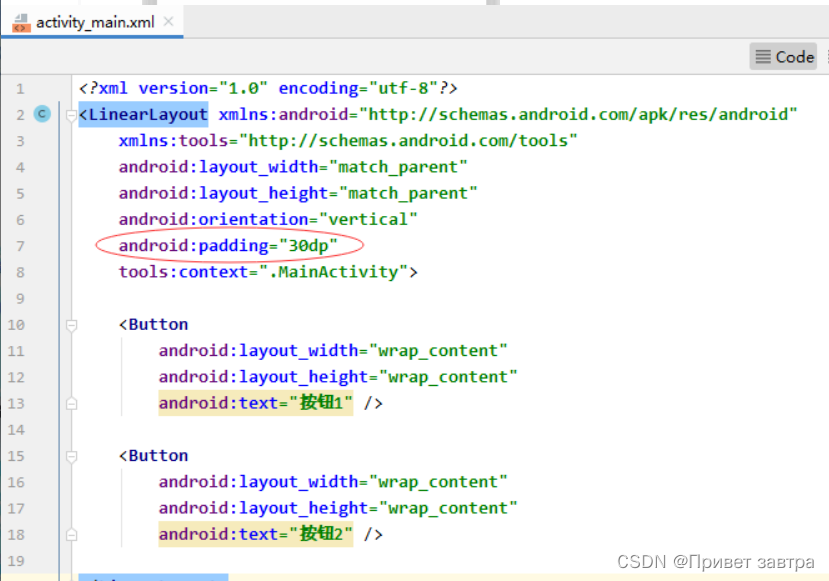
设置内边距 - padding

-
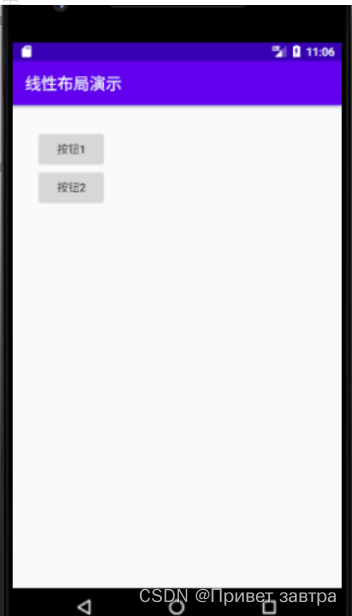
查看效果

-
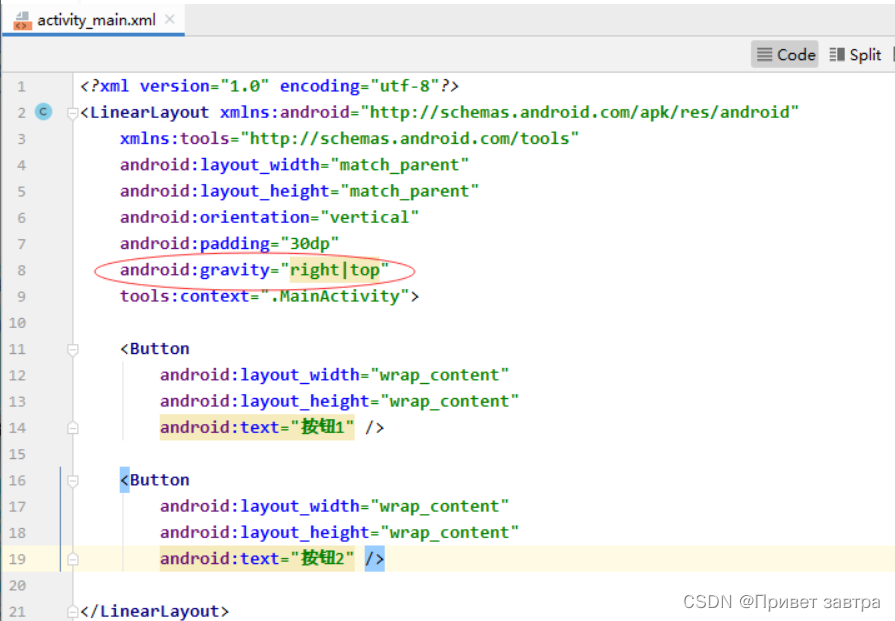
设置线性布局的对齐方式 - gravity
-
left、right、center搭配,共有九种对齐方式
-
线性布局gravity的默认值是left|top——左上
-
右上对齐 - right|top

-
启动应用,查看效果

-
右中对齐 -
right|center

-
右下对齐 -
right|bottom

-
水平居中 -
center_horizontal,相当于center|top

-
垂直居中 -
center_vertical,相当于left|center

-
居中对齐 -
center

-
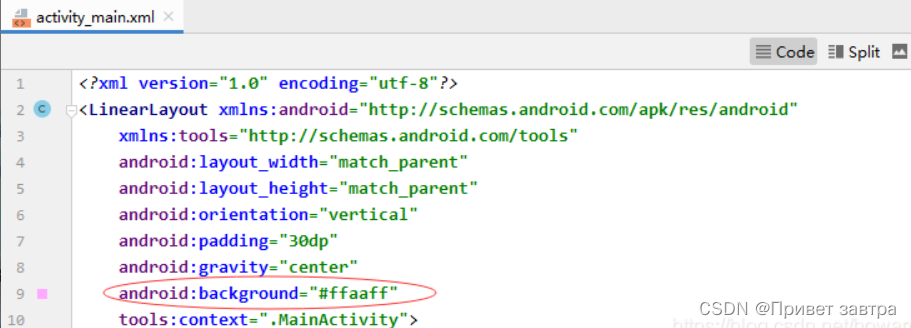
背景属性(背景色、背景图片、背景配置文件)
-
设置背景色

-
查看效果

-
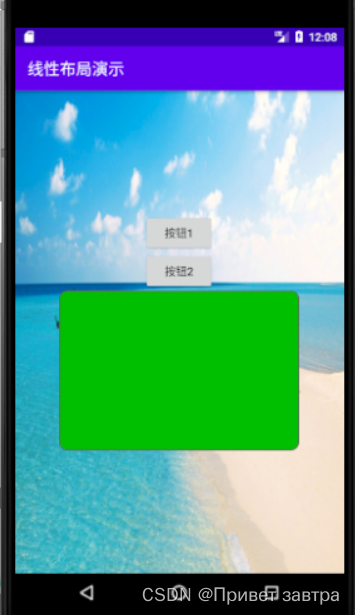
设置背景图片


-
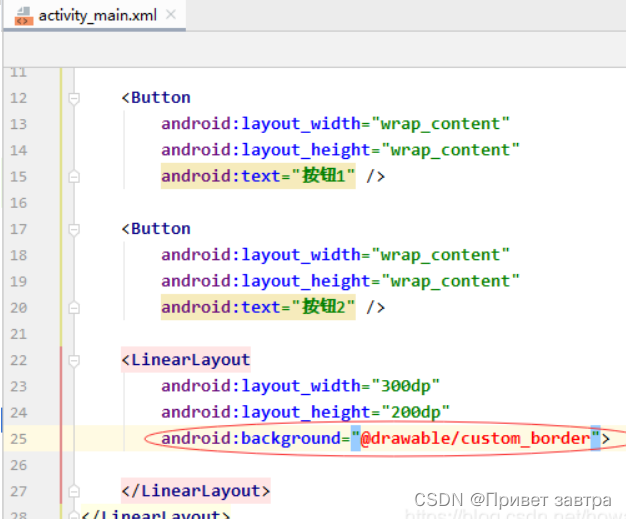
在第二个按钮下添加一个线性布局

-
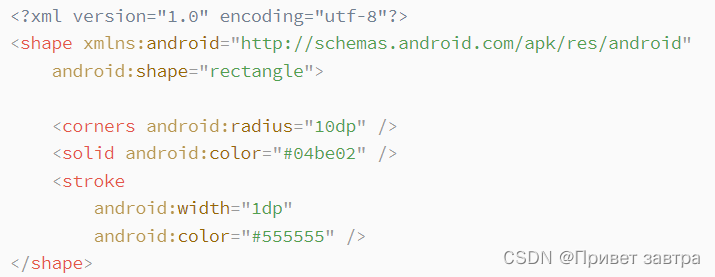
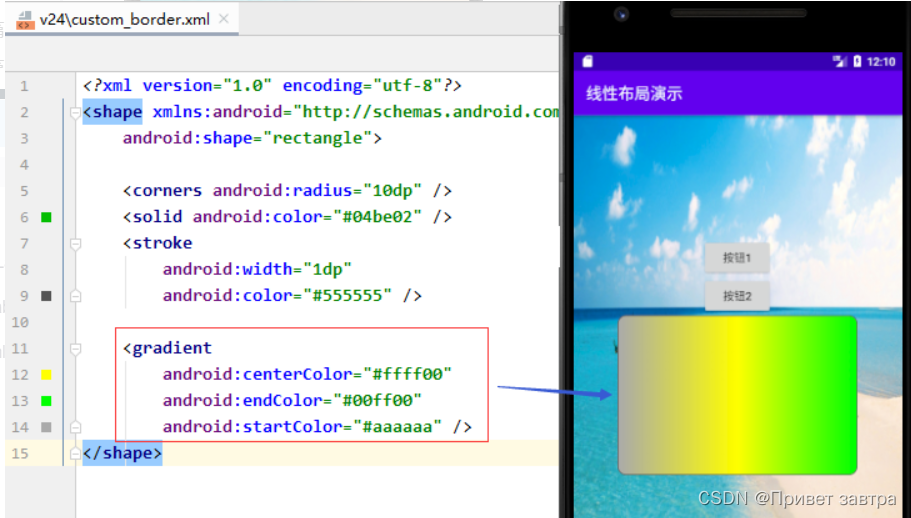
在drawable目录里创建自定义边框配置文件customer_border.xml


-
查看效果

-
设置过渡色效果

线性布局嵌套
1、创建安卓应用【NestedLinearLayout】


2、将准备好的素材拷贝到res/drawable目录

3、布局资源文件activity_main.xml

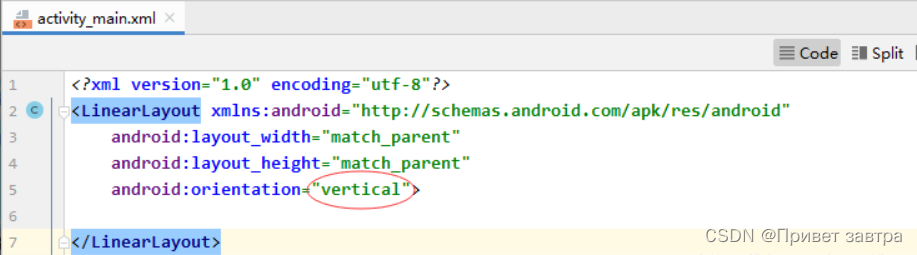
- 将约束布局改成线性布局,设置方向属性

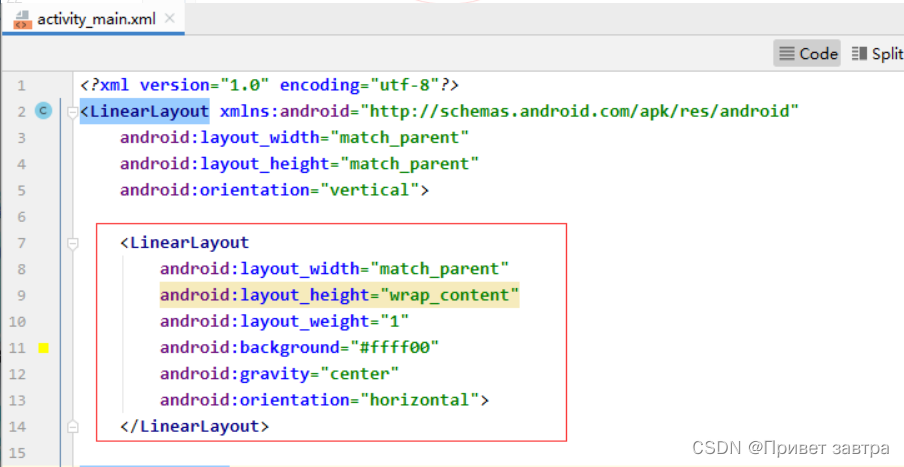
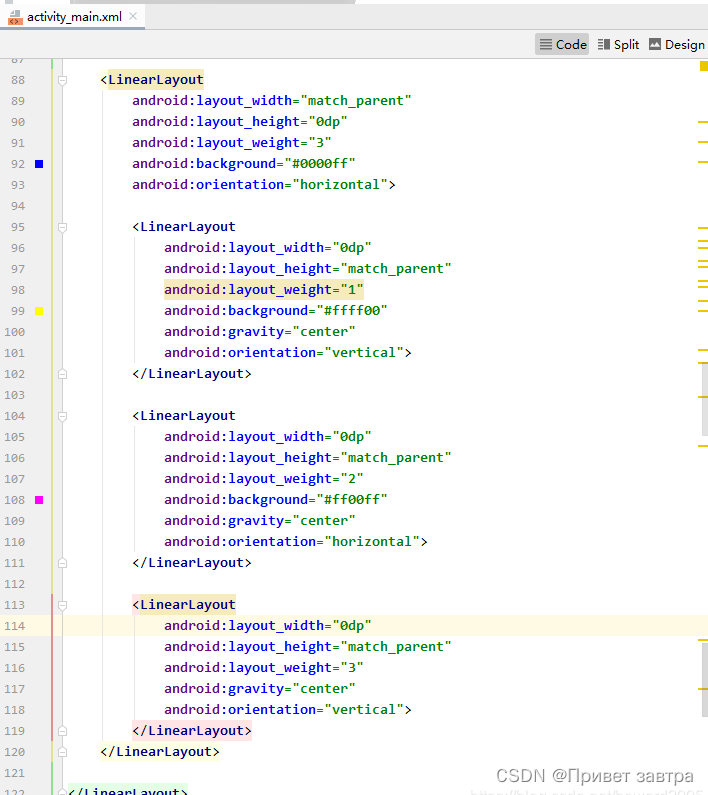
- 添加第一个线性布局

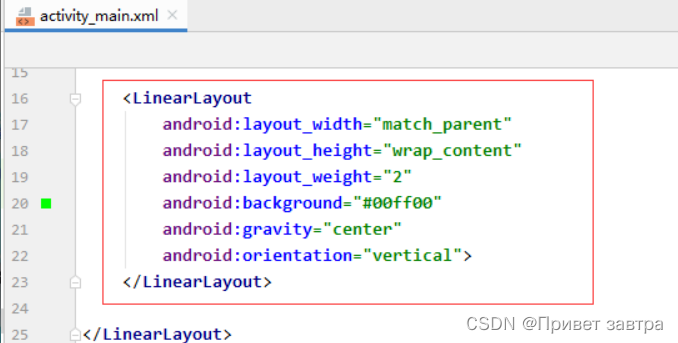
- 添加第二个线性布局

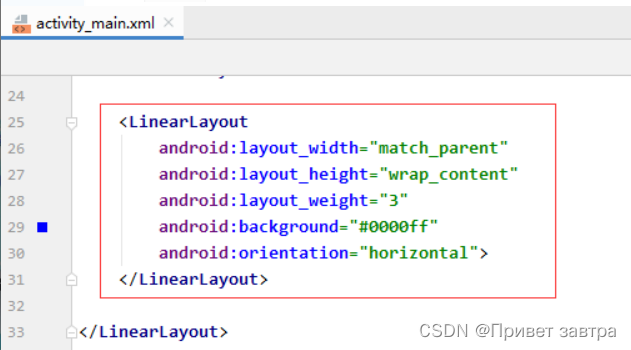
- 添加第三个线性布局

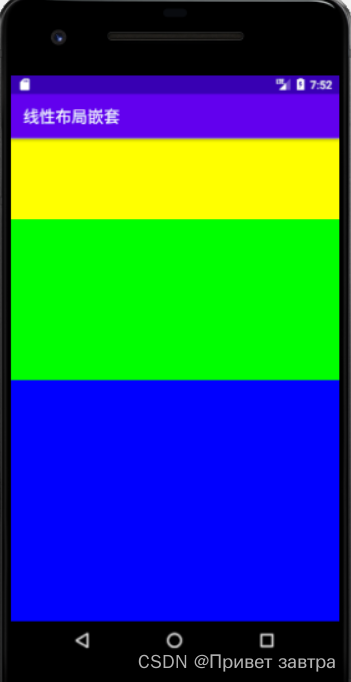
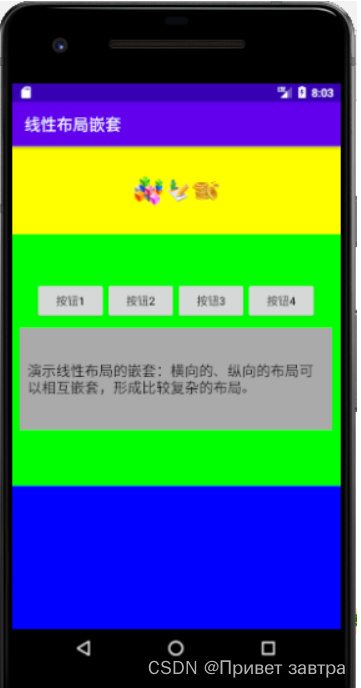
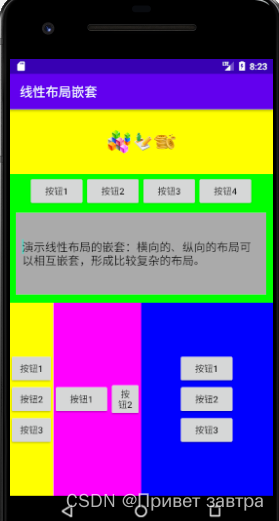
- 查看结果(三个子布局按照1:2:3垂直瓜分手机屏幕)

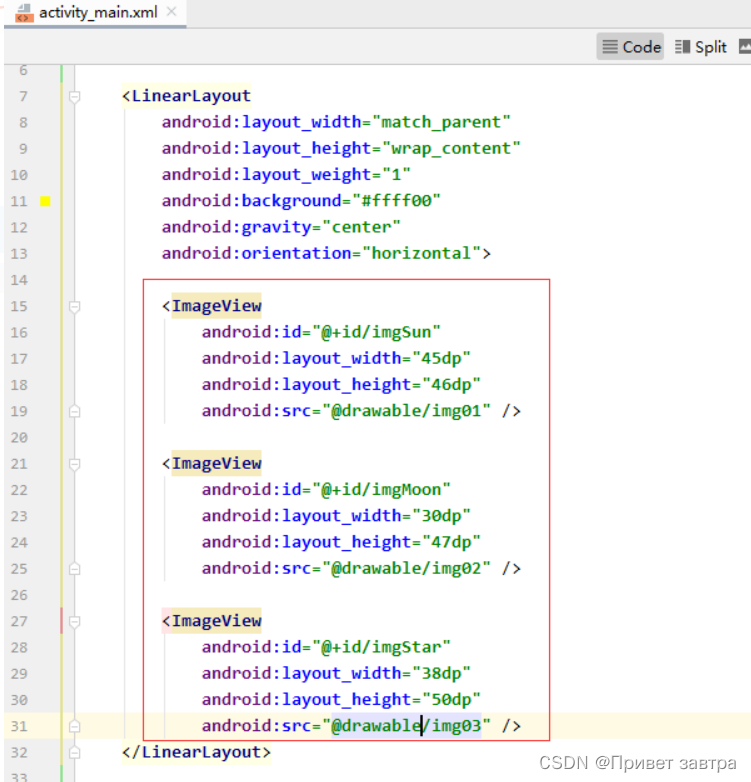
- 在第一个布局里添加三个图像控件

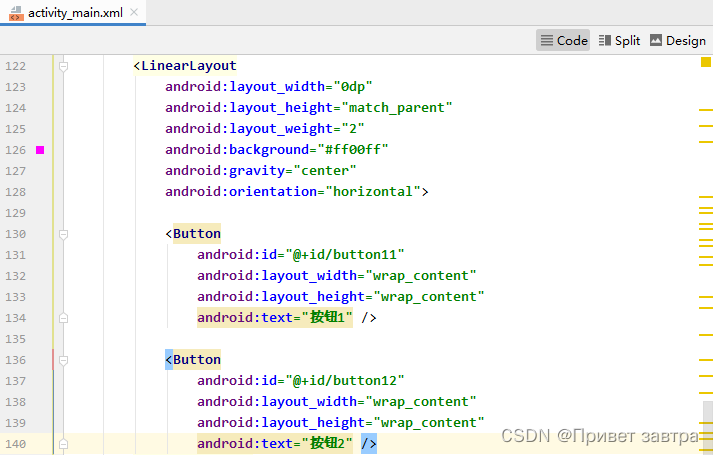
- 第二个线性布局里再嵌套一个横向的线性布局,里面添加三个按钮

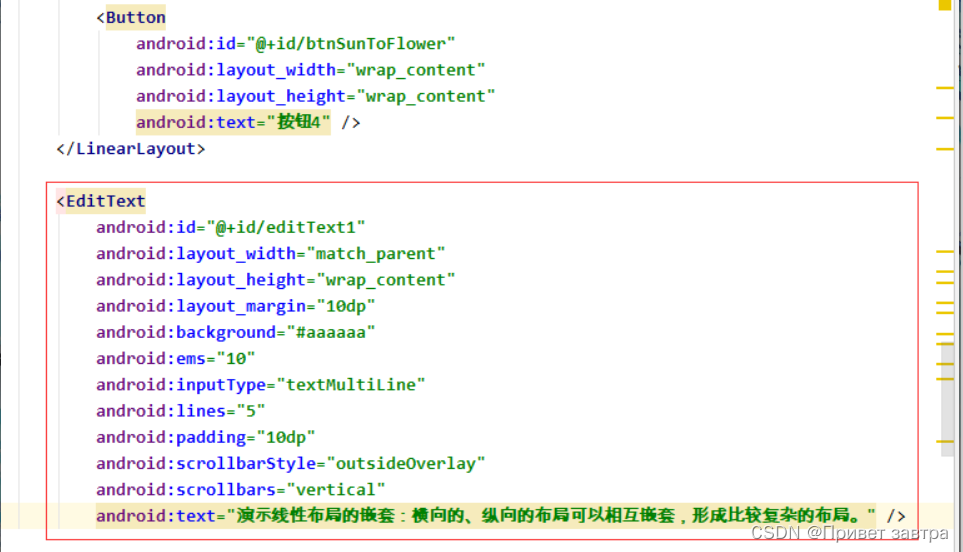
- 在第二个线性布局里再添加一个编辑框

- 查看效果

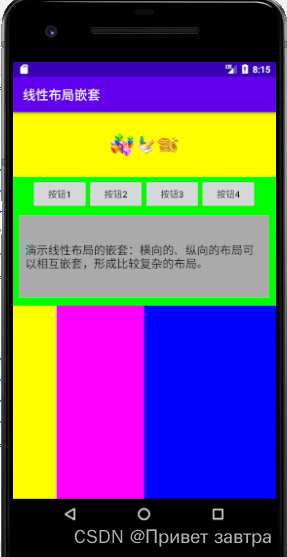
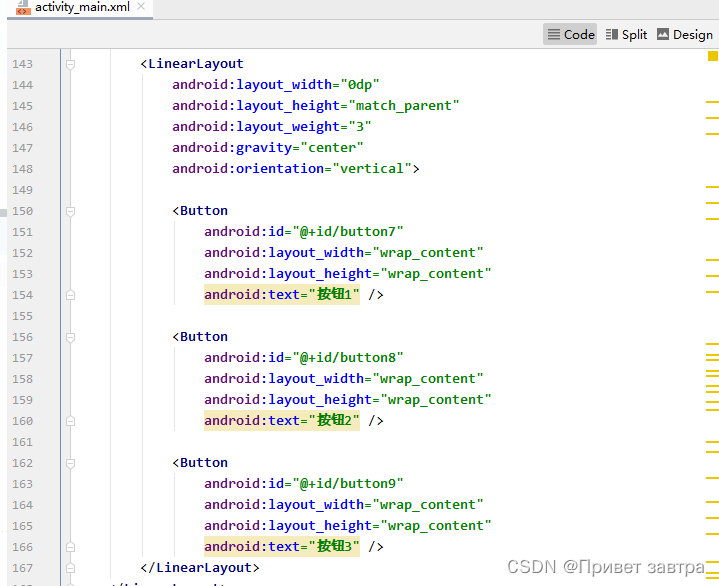
- 第三个线性布局再添加三个线性布局

- 查看效果

- 在第三个线性布局嵌套的第二个子布局里添加两个按钮

- 在第三个线性布局嵌套的第二个子布局里添加三个按钮

- 查看效果

相关文章
- 一个Java程序员对2011年的回顾
- 大数据发展历程
- Android高级进阶之路【一】Android中View绘制流程浅析
- 可信服务管理(Trusted Service Manager)介绍
- GIS应用|快速开发REST空间分析服务
- 未来十年微软长盛不衰的两项战略
- 领域驱动设计模式的收益与挑战
- cocos 3.0 一键打包android平台应该注意的细节
- 数智化时代,驱动企业转型升级的“三驾马车”是什么?
- 基于MINA构建高性能的NIO应用
- 使用Rainbond实现离线环境软件交付
- 工作流引擎 jBPM 5.2 发布
- 微信小程序Minium自动化测试(三)
- 桌面应用抢先体验,这次有点料!
- 甲骨文Java专利遭拒 起诉Android侵权受挫
- 云计算的应用领域及发展前景
- Java效率真的很低吗?Android为何要采用?
- Android高级进阶之路【二】十分钟彻底弄明白 View 事件分发机制
- 庖丁解牛之-Android平台RTSP|RTMP播放器设计
- 手机直付,超级方便

