HTML5新特性、CSS3新特性看这一篇就够啦,可用于快速回顾知识,面试首选
1 HTML5 的新特性
HTML5 的新增特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等。
这些新特性都有兼容性问题,基本是 IE9+ 以上版本的浏览器才支持,如果不考虑兼容性问题,可以大量使用这
些新特性。
更多HTML内容可以看MDN:点击传送
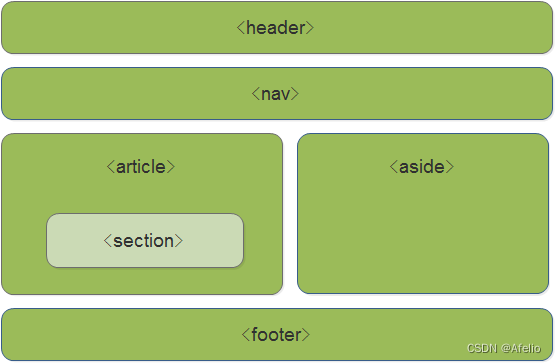
1.1 HTML5 新增的语义化标签
<header>:头部标签<nav>:导航标签<article>:内容标签<section>:定义文档某个区域<aside>:侧边栏标签<footer>:尾部标签

- 这种语义化标准主要是针对搜索引擎的(seo)
- 这些新标签页面中可以使用多次
- 在 IE9 中,需要把这些元素转换为块级元素
- 其实,移动端更喜欢使用这些标签
1.2 HTML5 新增的多媒体标签
新增的多媒体标签主要包含两个:
- 音频:
<audio> - 视频:
<video>
使用它们可以很方便的在页面中嵌入音频和视频,而不再去使用 flash 和其他浏览器插件。
HTML5 在不使用插件的情况下,也可以原生的支持视频格式文件的播放,当然,支持的格式是有限的。
1.2.1 视频<video>
当前 元素支持三种视频格式: 尽量使用 mp4格式

语法:
<video src="文件地址" controls="controls"></video>
<video controls="controls" width="300">
<source src="move.ogg" type="video/ogg" >
<source src="move.mp4" type="video/mp4" >
您的浏览器暂不支持 <video> 标签播放视频
</video>
常用属性:

1.2.2 音频<audio>
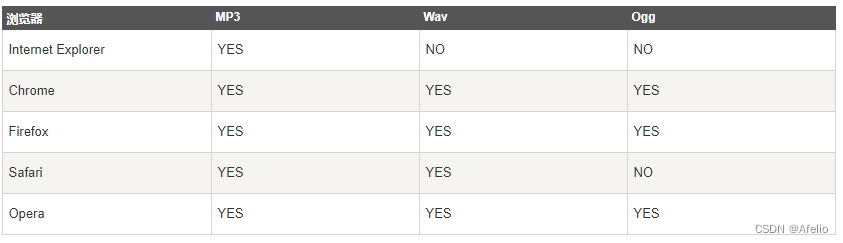
当前 元素支持三种音频格式:

语法:
<audio src="文件地址" controls="controls"></audio>
<audio controls="controls">
<source src="happy.mp3" type="audio/mpeg" >
<source src="happy.ogg" type="audio/ogg" >
您的浏览器暂不支持 <audio> 标签。
</audio>
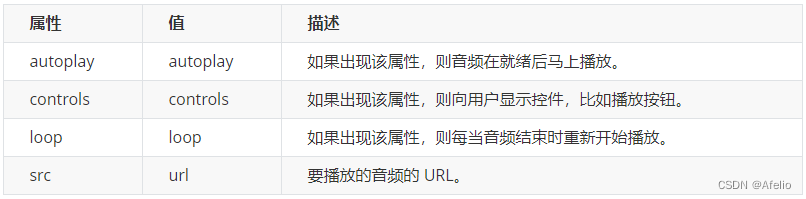
常见属性

1.2.3 多媒体标签小结
- 音频标签和视频标签使用方式基本一致
- 浏览器支持情况不同
- 谷歌浏览器把音频和视频自动播放禁止了
- 我们可以给视频标签添加 muted 属性来静音播放视频,音频不可以(可以通过JavaScript解决)
- 视频标签是重点,我们经常设置自动播放,不使用 controls 控件,循环和设置大小属性
1.3 HTML5 新增的 input 类型

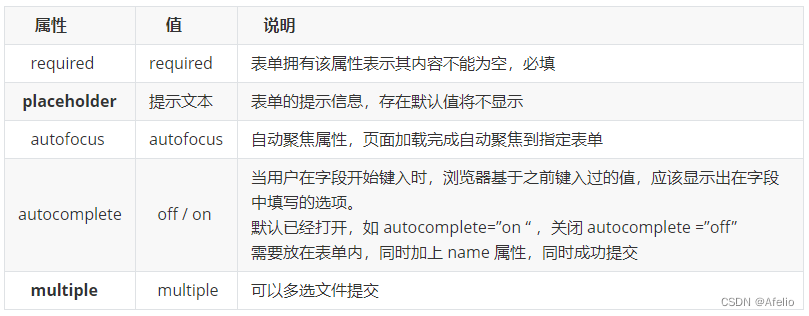
1.4 HTML5 新增的表单属性

注:如果想要修改placeholder里面的字体颜色:
input::placeholder {
color: red;
}
2 CSS3 的新特性
新增的CSS3特性有兼容性问题,ie9+才支持,移动端支持优于 PC 端
更多CSS内容可以看MDN:点击传送
2.1 CSS3 新增选择器
- 属性选择器
- 结构伪类选择器
- 伪元素选择器
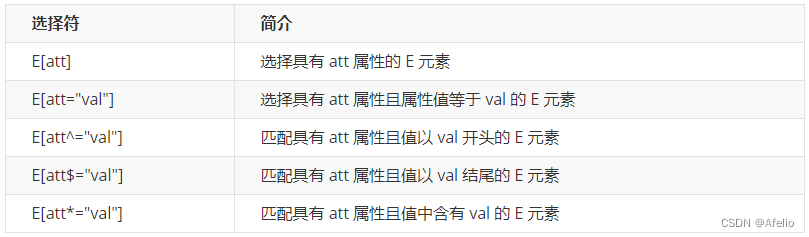
2.2 属性选择器
属性选择器可以根据元素特定属性的来选择元素。 这样就可以不用借助于类或者id选择器。

注:类选择器、属性选择器、伪类选择器,权重为 10。
2.3 结构伪类选择器
结构伪类选择器主要根据文档结构来选择器元素, 常用于根据父级选择器里面的子元素

注:类选择器、属性选择器、伪类选择器,权重为 10。
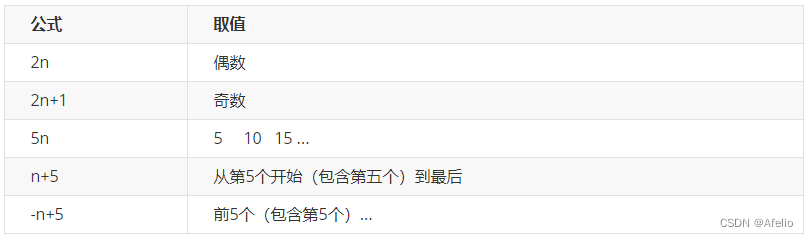
nth-child(n) 选择某个父元素的一个或多个特定的子元素(重点)
- n 可以是数字,关键字和公式
- n 如果是数字,就是选择第 n 个子元素, 里面数字从1开始…
- n 可以是关键字:even 偶数,odd 奇数
- n 可以是公式:常见的公式如下 ( 如果n是公式,则从0开始计算,但是第 0 个元素或者超出了元素的个数会被忽略 )

nth-child 和 nth-of-type 区别:
- nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配
- nth-of-type 对父元素里面指定子元素进行排序选择。 先去匹配E ,然后再根据E 找第n个孩子
小结:
- 结构伪类选择器一般用于选择父级里面的第几个孩子
- nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配
- nth-of-type 对父元素里面指定子元素进行排序选择。 先去匹配E ,然后再根据E 找第n个孩子
- 关于 nth-child(n) 我们要知道 n 是从 0 开始计算的,要记住常用的公式
- 如果是无序列表,我们肯定用 nth-child 更多
- 类选择器、属性选择器、伪类选择器,权重为 10。
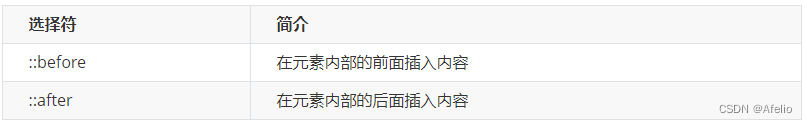
2.4 伪元素选择器
伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构。

注意:
- before 和 after 创建一个元素,但是属于行内元素
- 新创建的这个元素在文档树中是找不到的,所以我们称为伪元素
- 语法: element::before {}
- before 和 after 必须有 content 属性
- before 在父元素内容的前面创建元素,after 在父元素内容的后面插入元素
- 伪元素选择器和标签选择器一样,权重为 1
使用场景1:伪元素字体图标

div {
position: relative;
width: 200px;
height: 35px;
border: 1px solid red;
}
div::after {
position: absolute;
top: 10px;
right: 10px;
font-family: 'icomoon';
/* content: ''; */
content: 'e91e';
color: red;
font-size: 18px;
}
<body>
<div></div>
</body>
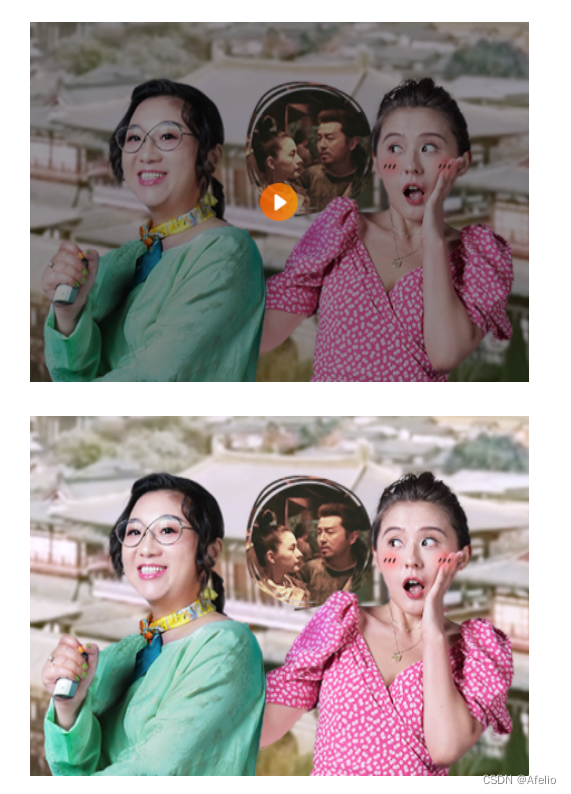
使用场景2:仿播放器效果

/* 当我们鼠标经过了播放器这个盒子,就让里面before遮罩层显示出来 */
.tudou {
position: relative;
width: 444px;
height: 320px;
background-color: pink;
margin: 30px auto;
}
.tudou img {
width: 100%;
height: 100%;
}
.tudou::before {
content: '';
/* 隐藏遮罩层 */
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, .4) url(images/arr.png) no-repeat center;
}
.tudou:hover::before {
/* 显示元素 */
display: block;
}
<div class="tudou">
<img src="images/tudou.jpg" alt="">
</div>
使用场景3:伪元素清除浮动
- 额外标签法也称为隔墙法,是 W3C 推荐的做法。
- 父级添加 overflow 属性
- 父级添加after伪元素
- 父级添加双伪元素
额外标签法
额外标签法也称为隔墙法,是 W3C 推荐的做法。
注意: 要求这个新的空标签必须是块级元素。
后面两种伪元素清除浮动算是第一种额外标签法的一个升级和优化。
.clearfix:after {
content: ""; /*伪元素必须写的属性*/
display: block; /*插入的元素必须是块级*/
height: 0; /*不要看见这个元素*/
clear: both; /*核心代码清除浮动*/
visibility: hidden; /*不要看见这个元素*/
}
.clearfix:before,.clearfix:after {
content:"";
display:table; /*转换为块级元素并且一行显示*/
}
.clearfix:after {
clear:both;
}
2.2 CSS3 盒子模型
CSS3 中可以通过 box-sizing 来指定盒模型,有2个值:即可指定为 content-box、border-box,这样我们
计算盒子大小的方式就发生了改变。
可以分成两种情况:
- box-sizing: content-box 盒子大小为 width + padding + border (以前默认的)
- box-sizing: border-box 盒子大小为 width
如果盒子模型我们改为了box-sizing: border-box , 那padding和border就不会撑大盒子了(前提padding
和border不会超过width宽度)
2.3 图片变模糊
CSS3滤镜filter:
filter CSS属性将模糊或颜色偏移等图形效果应用于元素。
filter: 函数(); 例如: filter: blur(5px); blur模糊处理 数值越大越模糊

2.4 calc 函数:
calc() 此CSS函数让你在声明CSS属性值时执行一些计算。
width: calc(100% - 80px);
括号里面可以使用 + - * / 来进行计算。
2.5 CSS3 过渡
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或
JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画: 是从一个状态 渐渐的过渡到另外一个状态
可以让我们页面更好看,更动感十足,虽然 低版本浏览器不支持(ie9以下版本) 但是不会影响
页面布局。
现在经常和 :hover 一起 搭配使用。
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
1.属性: 想要变化的 css 属性,宽度高度 背景颜色 内外边距都可以 。如果想要所有的属性都
变化过渡, 写一个all 就可以。
2. 花费时间: 单位是 秒(必须写单位) 比如 0.5s
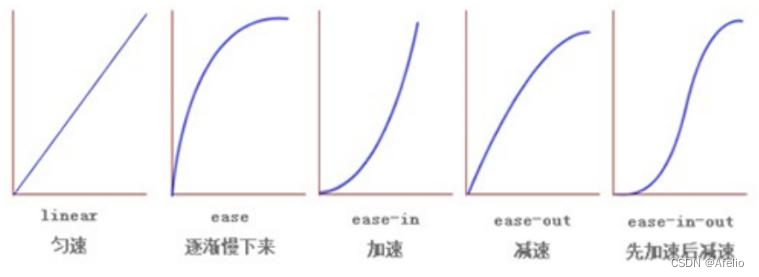
3. 运动曲线: 默认是 ease (可以省略)
4.何时开始 :单位是 秒(必须写单位)可以设置延迟触发时间 默认是 0s (可以省略)

相关文章
- 2021年MSU世界视频编码器大赛结果公布,腾讯H.266/VVC编码器首次参赛崭露头角
- 重走创业路——三维重建腾讯起点办公区
- 多媒体实验室受邀在ICIP2021顶会介绍AV2标准最新进展
- 【技术种草】吐血整理,带你花式薅鹅毛!切勿外传!!!
- 011:运用Scrapy爬取腾讯招聘信息
- 安全 | 温馨提示:近期云上安全事件加剧,请各位看做好云上安全防护备份监控!
- 机器学习概念西洋跳棋
- 腾讯云短信通过反向代理接收回执信息方案
- 对象存储 AVIF 图片压缩,即将公测!
- 利用机器学习识别验证码(从0到1)
- 元宇宙到底有多复杂?
- 33岁大叔自学编程,简历被拒的他是如何8个月就在Twitter上找到工作的?
- 编程不用程序员!低代码是炒作还是趋势?
- 小白经验贴:思考问题的方式比“经验”之说更重要
- 2020年想成为前端开发工程师,这个学习路线收藏起来
- 前端开发从入门到进阶完全指南,不用再迷茫前端要怎么学啦!
- 如何破解LUKS加密
- 英伟达开源「Imaginaire」:九大图像及视频合成方法
- C++超级大神欢迎微软当爸爸:请缨重操旧业写游戏代码
- 如何高效快速准确地完成ML任务,这4个AutoML库了解一下

