您现在的位置是:首页 > Javascript
当前栏目
react 中componentDidMount 只加载一次的解决办法
2023-04-18 15:22:09 时间
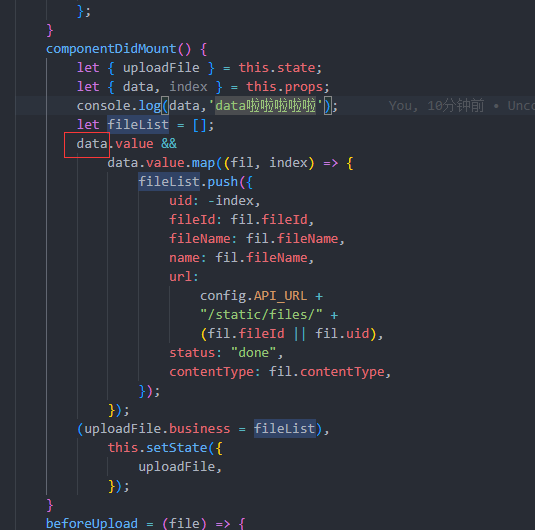
项目中遇到bug:componentDidMount只能在刚开始渲染时取值,无法随着父组件中值的改变而改变;

此处的data只能取到页面一开始渲染时的数据,若父组件更新data的值则无法时时取到最新的data。
解决方法:
1.把子组件的显示用一个state的值去控制,每次当state变化的时候都会导致子组件的重新渲染,componentDidMount方法自然每次都会执行;
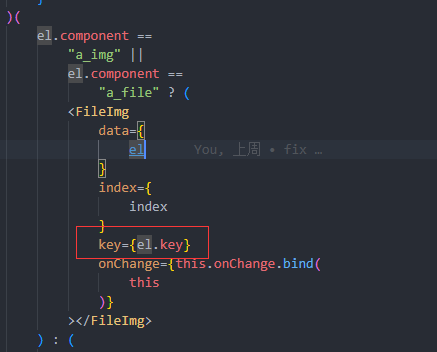
2.给子组件设置一个随机的key值,这样子组件每次都重新渲染,每次显示的时候都重新刷新componentDidMount方法,如图:
相关文章
- 前端面试 【JavaScript】— typeof 是否能正确判断类型?
- 前端面试 【JavaScript】— instanceof 能否判断基本数据类型?
- 前端面试 【JavaScript】— 能不能手动实现一下 instanceof 的功能?
- 前端面试 【JavaScript】— Object.is和=== 有什么区别?
- 前端面试 【JavaScript】— JS中类型转换有哪几种?
- 前端面试 【JavaScript】— == 和 ===有什么区别?
- 前端面试 【JavaScript】— 对象转原始类型是根据什么流程运行的?
- JavaScript 的 parseInt() 函数
- javascript实现两个数字进行组合
- JS监听键盘按键
- 大前端开发中的路由管理之五:Flutter篇
- Javascript的DOM操作
- 在Vue项目中使用WebSocket技术
- 新手向:前端程序员必学基本技能——调试JS代码
- React 毁了 Web 开发!
- 「JS 逆向百例」cnki 学术翻译 AES 加密分析
- 商标注册域名后缀用什么?商标和域名有哪些区别?
- 网站建设流程是怎样的?需要看重哪些细节?
- 网站域名商标注册流程是什么?网站域名商标有什么用?
- 如何建设一个实用性强的网站 网站上线后如何运营

