第121篇: DOM常用类型(Document、Element)
好家伙,本篇为《JS高级程序设计》第十四章“DOM编程”学习笔记
1.Document类型
Document 类型是 JavaScript 中表示文档节点的类型。
在浏览器中,文档对象 document 是 HTMLDocument 的实例(HTMLDocument 继承 Document),表示整个 HTML 页面。
document 是 window 对象的属性,因此是一个全局对象。
(文档节点,html标签的上级)
1.1.文档子节点
使用 documentElement 属性可以更快更直接地访问<html>元素
1.2.documentElement和 childNodes[1]都指向同一个值,即 <html>元素。
console.log(document.documentElement);
console.log(document.childNodes[0]);
console.log(document.childNodes[1]);
console.log(document.firstChild);

1.3.定位元素
DOM 最常见的情形可能就是获取某个或某组元素的引用,
HTMLDocument 类型上定义的获取元素的方法有三个
getElementById()这个方法你应该再熟悉不过了
唯一需要注意的就是如果页面中存在多个具有相同 ID 的元素,则 getElementById()返回在文档中出现的第一个元素。
所以我们来讲讲getElementsByTagName()方法
在此之前,我们需要知道两个集合
HTMLCollection 和 NodeList
HTMLCollection 和 NodeList 的区别 - 掘金 (juejin.cn)
(1)HTMLCollection 接口表示一个包含了元素(元素顺序为文档流中的顺序)的通用集合(与 arguments 相似的类数组 (array-like) 对象),
还提供了用来从该集合中选择元素的方法和属性。
(2)NodeList 对象是节点的集合,通常是由属性,如Node.childNodes 和 方法,如document.querySelectorAll 返回的。
---来自MDN文档
试用一下:
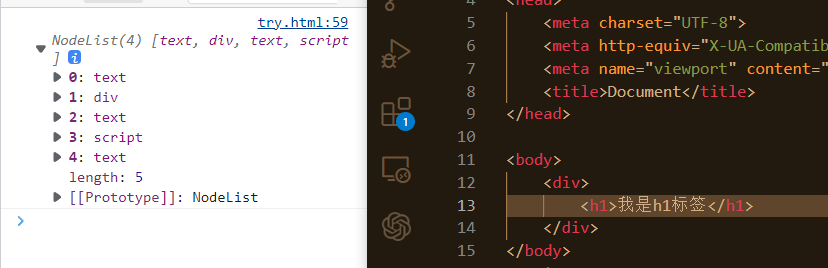
console.log(document.body.childNodes);

所以我们大概可以知道,NodeList 对象是节点的集合,HTMLCollection 是元素的集合,且两者都是实时的。
getElementsByTagName()方法:
getElementsByTagName()是另一个常用来获取元素引用的方法。
这个方法接收一个参数,即要 获取元素的标签名,返回包含零个或多个元素的 NodeList。
在 HTML 文档中,这个方法返回一个 HTMLCollection 对象。
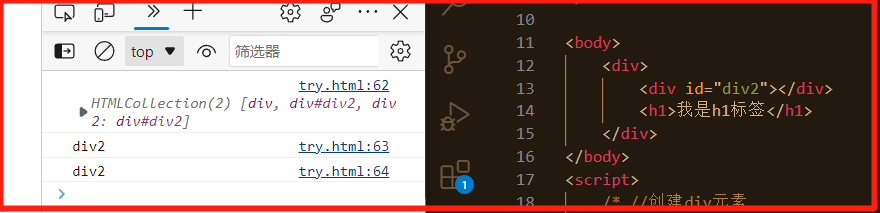
let div = document.getElementsByTagName("div");
console.log(div)
console.log(div[1].id)
console.log(div.item(1).id)

2.Element 类型
除了Document 类型,Element 类型就是Web开发中最常用的类型了。
Element 是一个通用性非常强的基类,所有 Document 对象下的对象都继承自它。
这个接口描述了所有相同种类的元素所普遍具有的方法和属性。
HTMLElement 接口表示所有的 HTML 元素。
Element 表示XML或HTML 元素,对外暴露出访问元素标签名、子节点和属性的能力。(最常用div元素就是Element类型)
所有 HTML 元素都通过 HTMLElement 类型表示,包括其直接实例和间接实例。
2.1.div属性
id,元素在文档中的唯一标识符;
title,包含元素的额外信息,通常以提示条形式展示;
lang,元素内容的语言代码(很少用);
dir,语言的书写方向("ltr"表示从左到右,"rtl"表示从右到左,同样很少用);
className,相当于 class 属性,用于指定元素的 CSS 类(因为 class 是 ECMAScript 关键字, 所以不能直接用这个名字)。
所有这些都可以用来获取对应的属性值,也可以用来修改相应的值。
<div id="myDiv" class="bd" title="Body text" lang="en" dir="ltr"></div>
总之他们都是div的属性就对了
2.2.div属性方法
属性相关的 DOM 方法 主要有 3 个:getAttribute()、setAttribute()和 removeAttribute()。
(查,改,删)
let div = document.getElementById("div1");
console.log(div);
console.log(div.getAttribute("id"));
console.log(div.setAttribute("id","div3"));
console.log(div.removeAttribute("class"));
2.3.创建元素
使用 document.createElement()方法创建新元素(这个用的多了)
let div = document.createElement("div");
在新元素上设置这些属性只会附加信息。因为这个元素还没有添加到文档树,所以不会影响浏览器 显示。
要把元素添加到文档树,可以使用 appendChild()、insertBefore()或 replaceChild()。(其中appendChild()最常用)
document.body.appendChild(div);
元素被添加到文档树之后,浏览器会立即将其渲染出来。之后再对这个元素所做的任何修改,都会 立即在浏览器中反映出来。
相关文章
- 【技术种草】cdn+轻量服务器+hugo=让博客“云原生”一下
- CLB运维&运营最佳实践 ---访问日志大洞察
- vnc方式登陆服务器
- 轻松学排序算法:眼睛直观感受几种常用排序算法
- 十二个经典的大数据项目
- 为什么使用 CDN 内容分发网络?
- 大数据——大数据默认端口号列表
- Weld 1.1.5.Final,JSR-299 的框架
- JavaFX 2012:彻底开源
- 提升as3程序性能的十大要点
- 通过凸面几何学进行独立于边际的在线多类学习
- 利用行动影响的规律性和部分已知的模型进行离线强化学习
- ModelLight:基于模型的交通信号控制的元强化学习
- 浅谈Visual Source Safe项目分支
- 基于先验知识的递归卡尔曼滤波的代理人联合状态和输入估计
- 结合网络结构和非线性恢复来提高声誉评估的性能
- 最佳实践丨云开发CloudBase多环境管理实践
- TimeVAE:用于生成多变量时间序列的变异自动编码器
- 具有线性阈值激活的神经网络:结构和算法
- 内网渗透之横向移动 -- 从域外向域内进行密码喷洒攻击

