您现在的位置是:首页 > Javascript
当前栏目
媒体查询@media
2023-03-31 10:44:44 时间
@media可以针对不同的媒体类型(包括显示器、便携设备、电视机,等等)设置不同的样式规则,CSS3 根据设置自适应显示。
1.使用方法: @media 多媒体类型 and (条件) and (条件)...
①多媒体类型:
all用于所有多媒体类型设备
print用于打印机
screen用于电脑屏幕,平板,智能手机等
speech用于屏幕阅读器
②条件:
max-width: 输出设备中页面最大可视区域宽度,小于这个width时,其中的css生效
min-width: 输出设备中页面最小可视区域宽度,大于这个width时,其中的css生效
max-height: 输出设备中页面最大可视区域高度
min-height: 输出设备中页面最小可视区域高度
2.媒体查询两种方法:
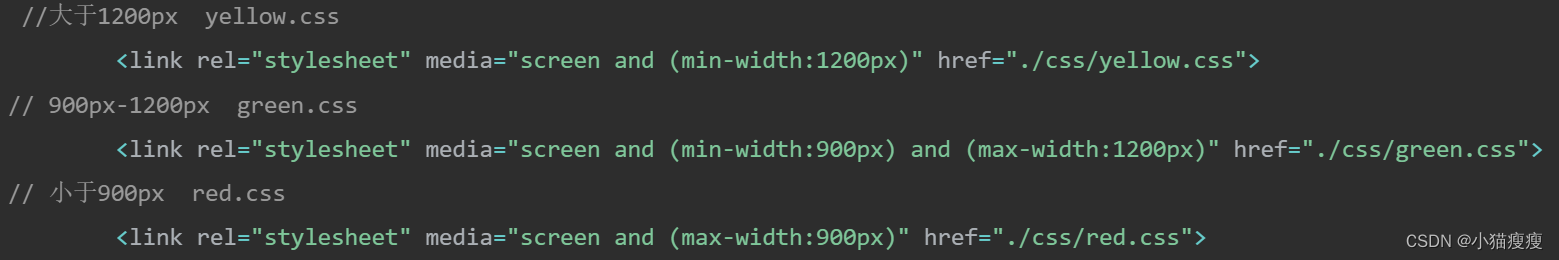
①link的方式

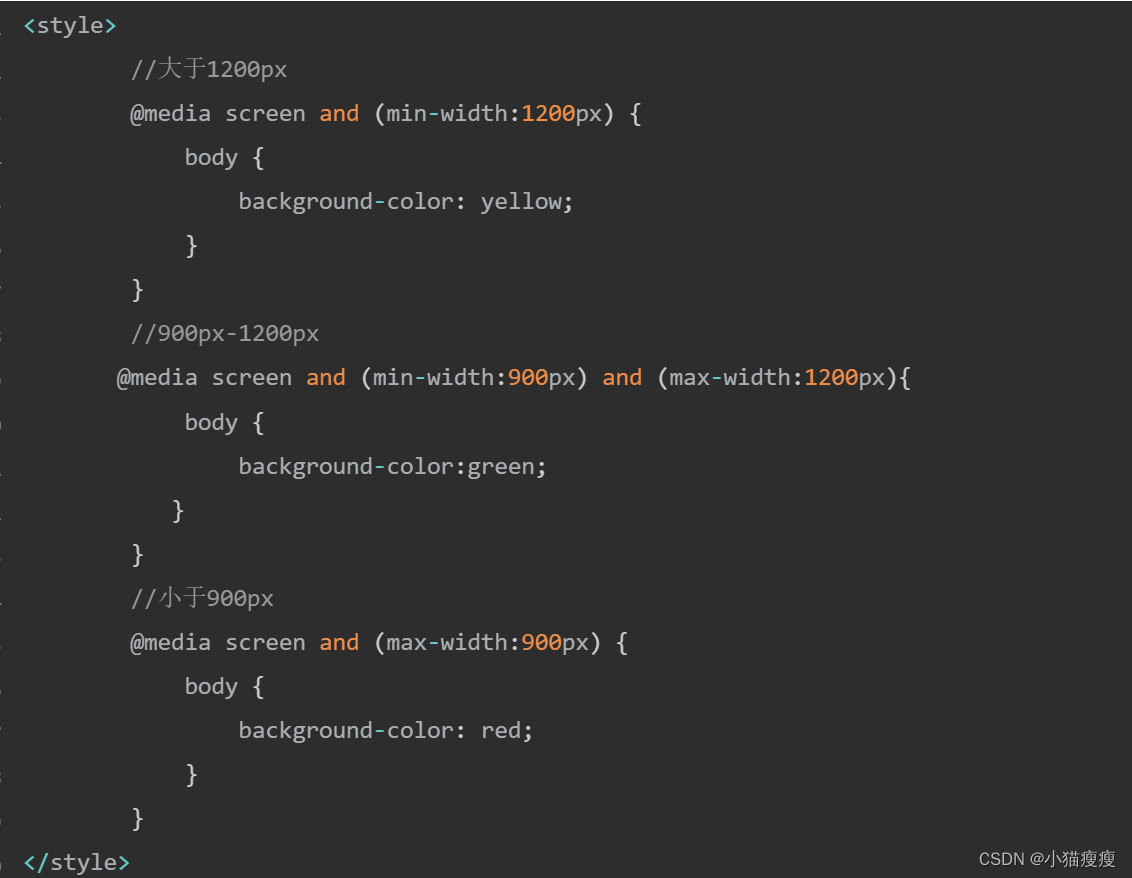
②css的方式

相关文章
- TiDB Binlog 组件正式开源
- 使用Visual Studio Code对Node.js进行断点调试
- 推荐!数据可视化的十种优秀JavaScript图表库
- Node.js在复杂集成场景下占据统治地位的五个理由
- 玩转Node.js单元测试
- Node.js中内存泄漏分析
- Angular对React:一场关于Web开发者支持率的史诗对决
- 热点推荐:什么是后端开发?
- 谈谈Spring boot 启动层面的开发
- 使用NodeJS将文件或图像上传到服务器
- 编写React组件的最佳实践
- JavaScript MV*框架最值得关注的七个亮点
- 前端开发指南:如何利用PHP Cake框架构建应用
- 基于React与Vue后,移动开源项目Weex如何定义未来
- NodeJS和C++之间的类型转换
- jQuery中的常用到的三十九个技巧
- 官宣|Google Developers中国网站发布!
- NodeJS和C++之间的类型转换
- .NET Core首例Office开源跨平台组件(NPOI Core)
- 如何写出漂亮的React组件

