您现在的位置是:首页 > Javascript
当前栏目
pinia 持久化存储
2023-03-31 10:43:18 时间
pinia刷新数据持久化解决方案
无论是使用
vuex还是pinia都会面临一个问题:页面刷新,状态数据丢失的问题;
为了解决数据状态持久化问题,可以考虑使用插件pinia-plugin-persistedstate
- 目录

- 安装pinia 并引入使用
npm install pinia
安装后, 创建stores文件夹,stores文件夹下创建index.js(里面具体代码见下面配置);
然后在src/mian.js中引入并使用pinia
import { createApp } from 'vue'
import App from './App.vue'
import store from './stores'
import './assets/main.css'
const app = createApp(App)
app.use(store)
app.mount('#app')
- 安装插件
pnpm : pnpm i pinia-plugin-persistedstate
npm : npm i pinia-plugin-persistedstate
yarn : yarn add pinia-plugin-persistedstate
- 配置插件
在 stores 文件夹下的index.js中如下配置
import { createPinia } from "pinia"
import { createPersistedState } from "pinia-plugin-persistedstate"
const store = createPinia()
// 状态持久化-插件配置
store.use(createPersistedState({
serializer:{ // 指定参数序列化器
serialize: JSON.stringify,
deserialize: JSON.parse
}
}))
export default store
- 使用插件示例
在 stores文件夹下的main.js中使用
import { defineStore } from "pinia";
export const useMainStore = defineStore({
id:'main',
state: () => ({
name: 'hello pinia'
}),
persist:{ // 自定义持久化方式
storage: window.localStorage,
beforeRestore: context => {
console.log('Before', context)
},
afterRestore: context => {
console.log('After', context)
}
},
getters: {
getName: (state) =>{
return state.name
}
},
actions:{
SET_NAME(param){
this.name = param
}
}
})
- 页面中使用pinia状态
<script setup>
import { storeToRefs } from 'pinia'
import { useMainStore } from './stores/main'
let mainStore = useMainStore()
let { name } = storeToRefs(mainStore)
// 改名字
function changeName(){
mainStore.SET_NAME('张三')
}
</script>
<template>
<div>name:{{ name }}</div>
<button @click="changeName">改名字</button>
</template>
<style scoped>
</style>
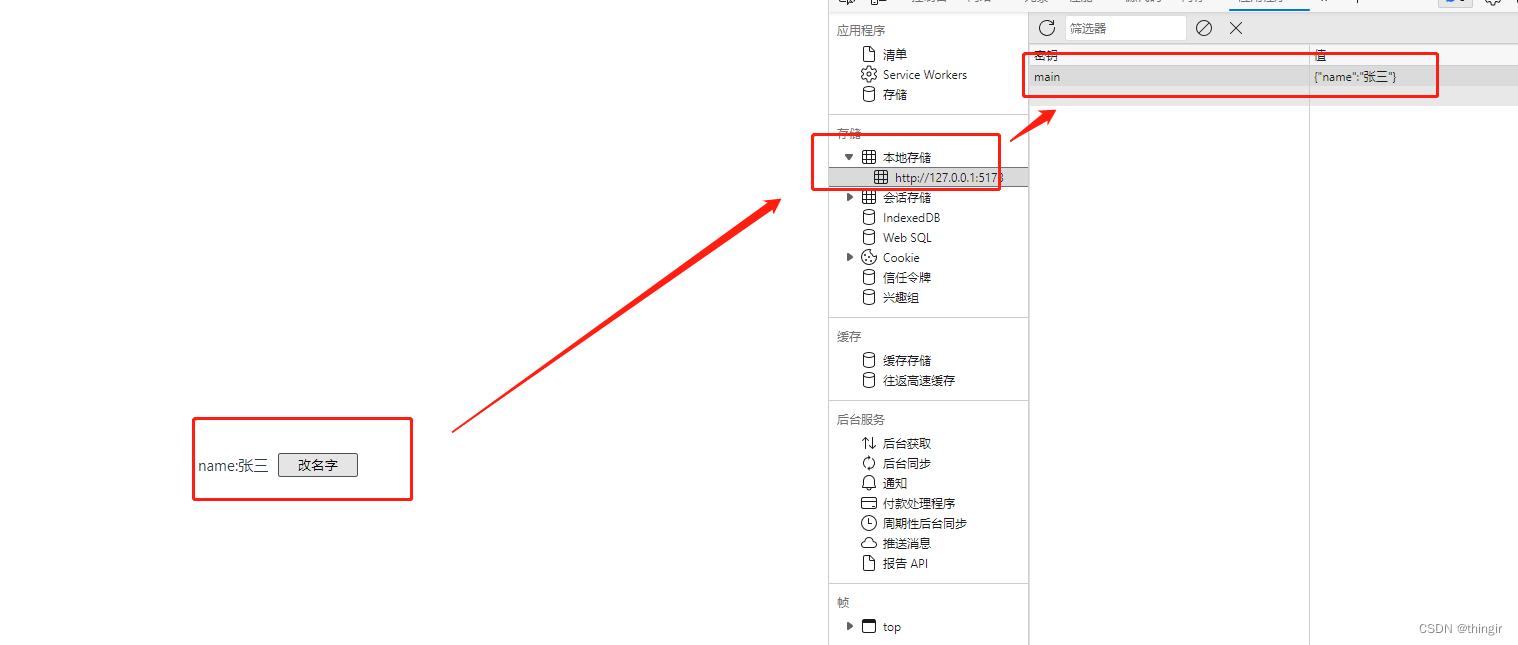
效果如下(F5刷新后依然保持更改后状态):

参考
相关文章
- TiDB Binlog 组件正式开源
- 使用Visual Studio Code对Node.js进行断点调试
- 推荐!数据可视化的十种优秀JavaScript图表库
- Node.js在复杂集成场景下占据统治地位的五个理由
- 玩转Node.js单元测试
- Node.js中内存泄漏分析
- Angular对React:一场关于Web开发者支持率的史诗对决
- 热点推荐:什么是后端开发?
- 谈谈Spring boot 启动层面的开发
- 使用NodeJS将文件或图像上传到服务器
- 编写React组件的最佳实践
- JavaScript MV*框架最值得关注的七个亮点
- 前端开发指南:如何利用PHP Cake框架构建应用
- 基于React与Vue后,移动开源项目Weex如何定义未来
- NodeJS和C++之间的类型转换
- jQuery中的常用到的三十九个技巧
- 官宣|Google Developers中国网站发布!
- NodeJS和C++之间的类型转换
- .NET Core首例Office开源跨平台组件(NPOI Core)
- 如何写出漂亮的React组件

