您现在的位置是:首页 > Javascript
当前栏目
Vue3中的watch监听
2023-03-31 10:40:29 时间
目录
3、同时监听ref基本类型数据和reactive对象中的属性
一、监听基础ref类型
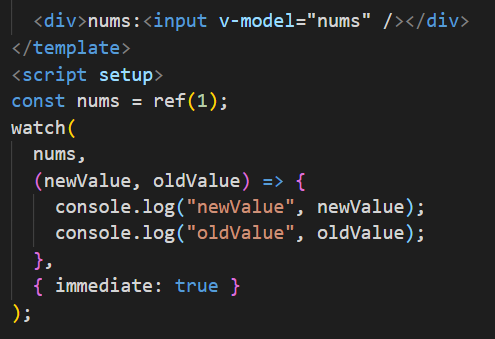
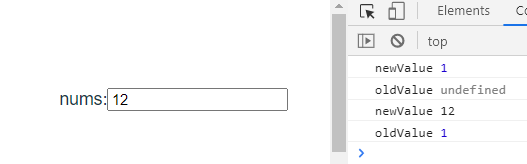
1、监听单个ref数据


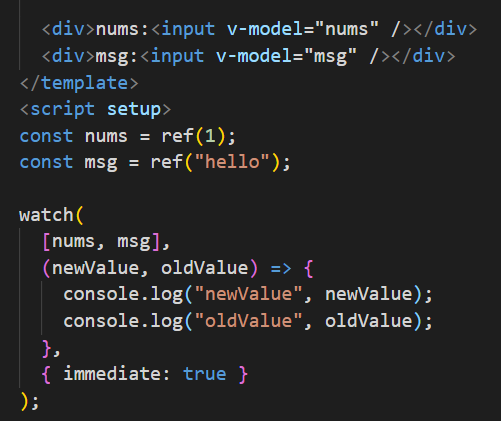
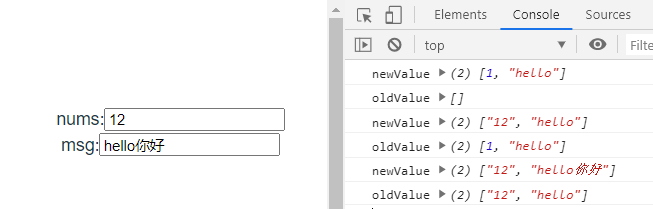
2、 监听多个ref数据


二、监听reactive类型
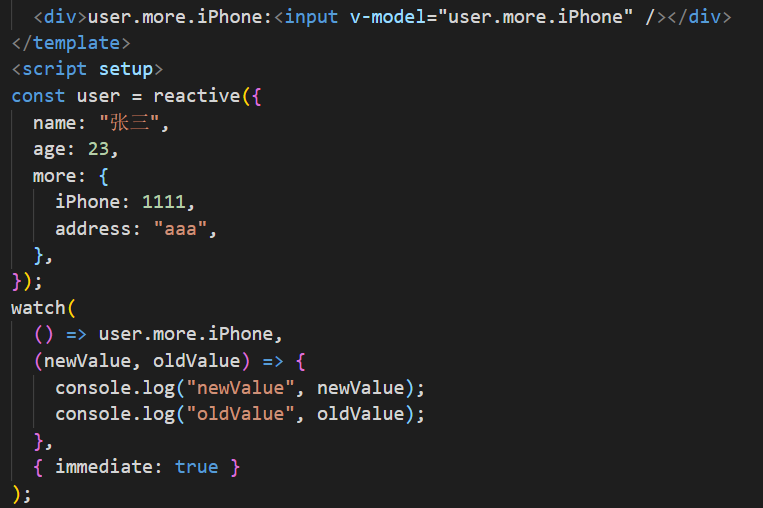
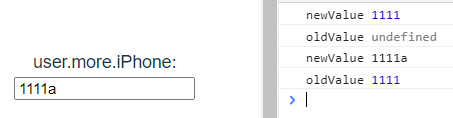
1、监听对象中单个属性
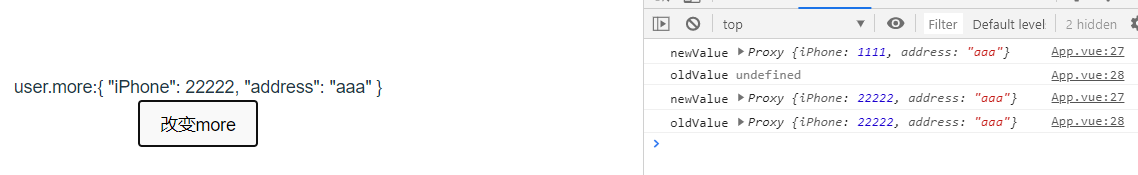
监听 user.more.iPhone 属性,那么只有当iPhone属性发生变更时,才会触发 watch 方法,其他属性变更不会触发 watch 方法。注意,此时的第一个参数是一个箭头函数。


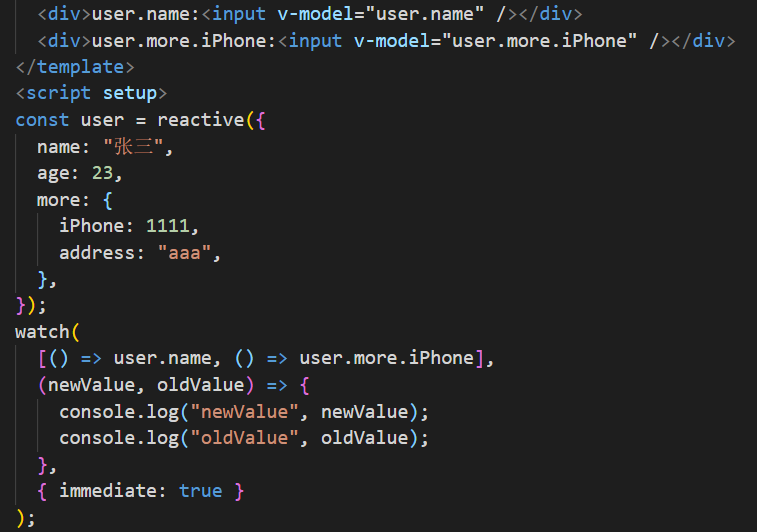
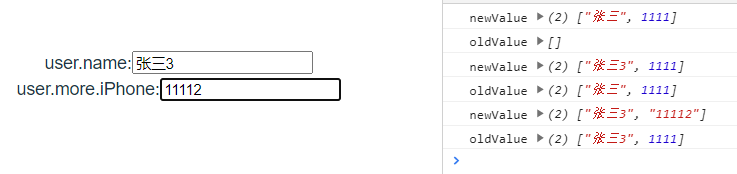
2、监听对象中多个属性


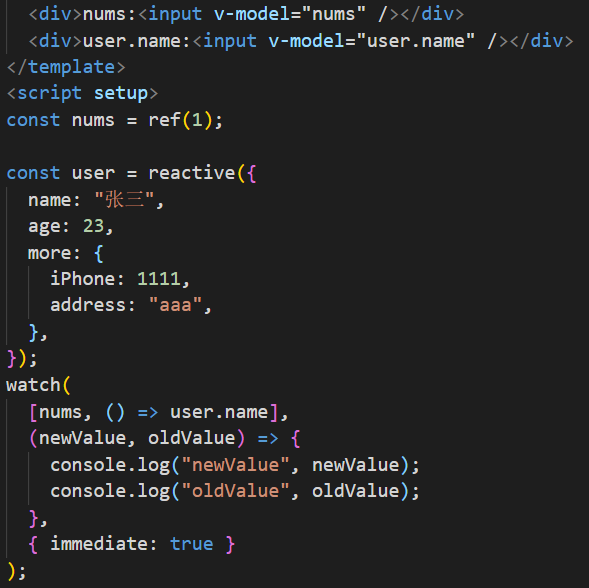
3、同时监听ref基本类型数据和reactive对象中的属性


4、监听整个对象
当监听整个对象时,只要这个对象有任何修改,那么就会触发 watch 方法。无论是其子属性变更(如 user.name),还是孙属性变更(如 user.more.iPhone)...,都是会触发 watch 方法的。


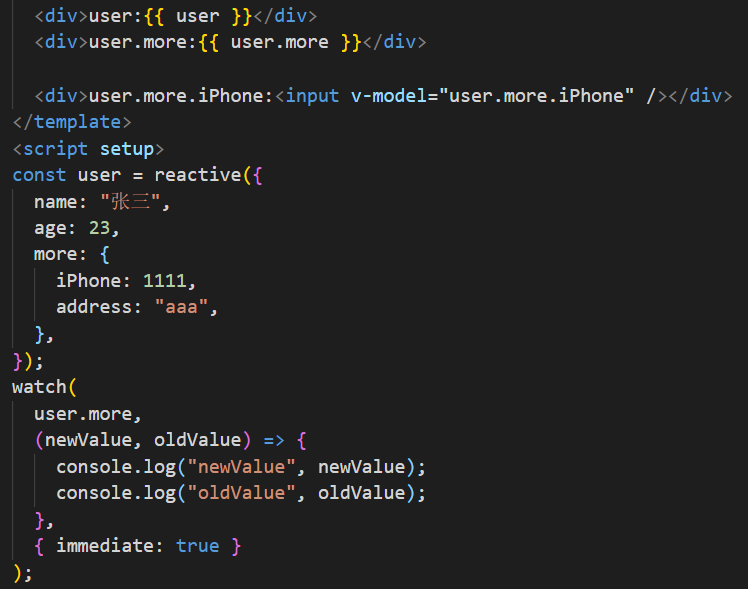
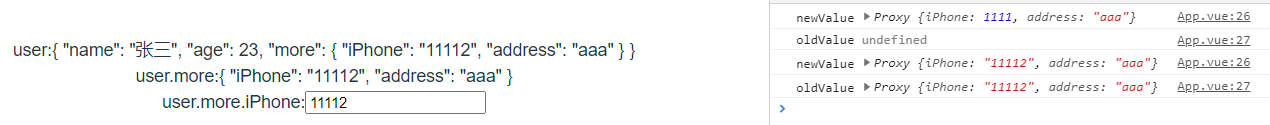
5、监听对象中值为对象的属性
方式1:不用箭头函数,则可以不用deep:true


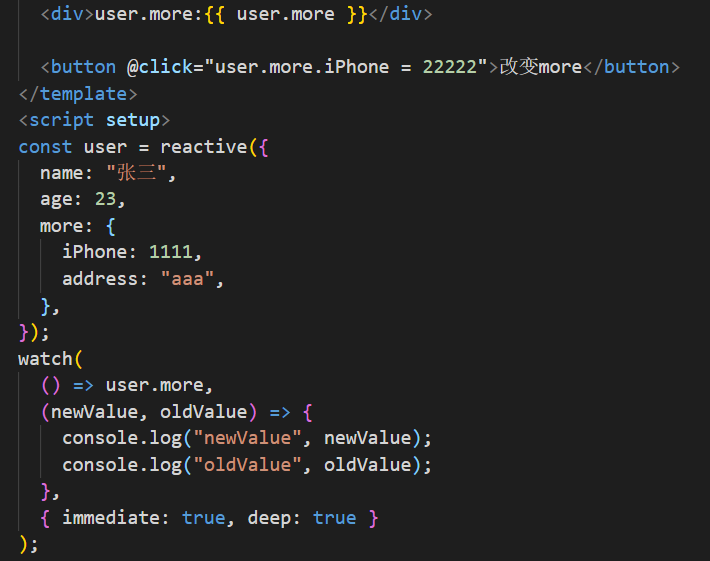
方式二:用箭头函数时,则必须加上{deep:true}才能触发监听


三、watchEffect
不用指明监视哪个属性,监视的回调用到哪个属性,就去监视哪个属性
- watch可以访问新值和旧值,watchEffect不能访问。
- watch需要指明监听的对象,也需要指明监听的回调。watchEffect不用指明监视哪一个属性,监视的回调函数中用到哪个属性,就监视哪个属性。
- watch只有监听的值发生变化的时候才会执行,但是watchEffect不同,每次代码加载watchEffect都会执行。


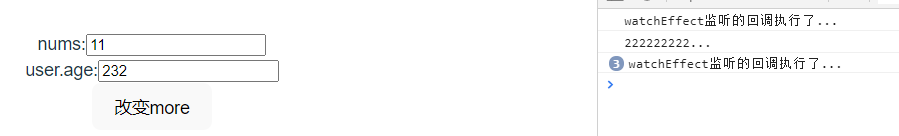
<template>
<div>nums:<input v-model="nums" /></div>
<div>user.age:<input v-model="user.age" /></div>
<button @click="user.more.iPhone = 22222">改变more</button>
</template>
<script setup>
const nums = ref(1);
const user = reactive({
name: "张三",
age: 23,
more: {
iPhone: 1111,
address: "aaa",
},
});
watchEffect(() => {
const x1 = nums.value;
const x2 = user.age;
const x3 = user.more.iPhone;
console.log("watchEffect监听的回调执行了...");
});
watchEffect(() => {
console.log("222222222...");
});
</script>
相关文章
- 你可能会用到的JS工具函数(第二期)
- (非软文)Webpack从入门到实战搭建Vue脚手架(一万字总结)
- 前端框架VUE——安装及初始化
- 前端框架VUE——数据绑定及模板语法
- 重学VUE——vue 常用指令有哪些?
- 一文让你彻底搞懂 vue-Router
- 传说中 VUE 的“语法糖”到底是啥?
- 全面分析 Vue 的 computed 和 watch 的区别
- Javascript 常见的高阶函数
- 使用 Vue 脚手架,为什么要学 webpack?
- 一文让你彻底搞懂 vuex,满满的干货
- js中replace()方法的用法
- 组件插槽使用详解
- 极速上手 VUE 3—v-model 的使用变化
- Vue3.x 关于组件的那些变化(新手必看篇)
- 服务管理与通信的基础原理分析
- 基于Vue实现跨表格(单选、多选表格项,单表格限制)相互拖拽
- 【JS专栏】JS对象的浅拷贝与深拷贝
- PyQt5 图形界面-用Qt Designer来设计UI界面,并转化为python代码运行实例演示
- "Fluttr组件ValueListenableBuilder

