您现在的位置是:首页 > Javascript
当前栏目
CSS 盒模型
2023-03-15 22:46:58 时间
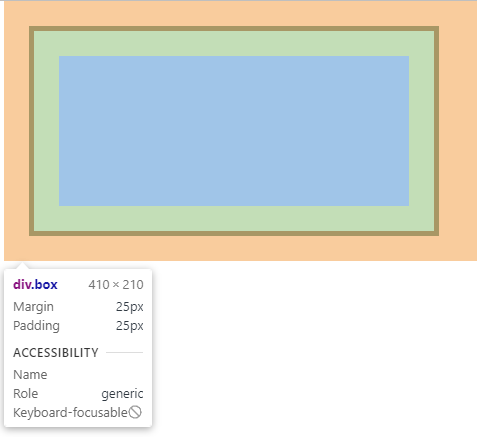
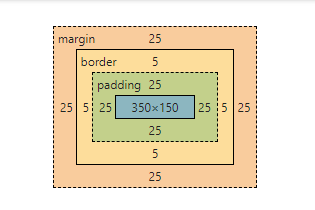
1. 标准盒模型
在标准模型中,如果你给盒设置 width 和 height,实际设置的是 content, padding 和 border 再加上设置的宽高一起决定整个盒子的大小
<style>
.box {
width: 350px;
height: 150px;
margin: 25px;
padding: 25px;
border: 5px solid black;
}
</style>
<body>
<div class="box"></div>
</body>


- 计算方式:
- 宽度 = 410px (350 + 25 + 25 + 5 + 5)
- width + paddingLeft + paddingRight + borderLeft + borderRight
- 高度 = 210px (150 + 25 + 25 + 5 + 5)
- height + paddingTop + paddingBottom + borderTop + borderBottom
- 宽度 = 410px (350 + 25 + 25 + 5 + 5)
注: margin 不计入实际大小 —— 当然,它会影响盒子在页面所占空间,但是影响的是盒子外部空间。盒子的范围到边框为止 —— 不会延伸到margin。
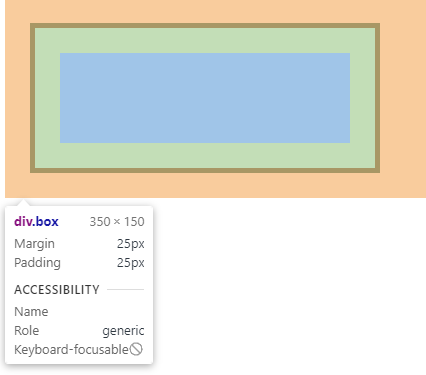
2. IE盒模型 | 怪异盒模型
<style>
.box {
width: 350px;
height: 150px;
margin: 25px;
padding: 25px;
border: 5px solid black;
box-sizing: border-box;
}
</style>
<body>
<div class="box"></div>
</body>

- 计算方式:
- 宽度 = 350px (290 + 25 + 25 + 5 + 5)
- content + paddingLeft + paddingRight + borderLeft + borderRight
- 高度 = 150px (90 + 25 + 25 + 5 + 5)
- content + paddingTop + paddingBottom + borderTop + borderBottom
- 宽度 = 350px (290 + 25 + 25 + 5 + 5)
相关文章
- TiDB Binlog 组件正式开源
- 使用Visual Studio Code对Node.js进行断点调试
- 推荐!数据可视化的十种优秀JavaScript图表库
- Node.js在复杂集成场景下占据统治地位的五个理由
- 玩转Node.js单元测试
- Node.js中内存泄漏分析
- Angular对React:一场关于Web开发者支持率的史诗对决
- 热点推荐:什么是后端开发?
- 谈谈Spring boot 启动层面的开发
- 使用NodeJS将文件或图像上传到服务器
- 编写React组件的最佳实践
- JavaScript MV*框架最值得关注的七个亮点
- 前端开发指南:如何利用PHP Cake框架构建应用
- 基于React与Vue后,移动开源项目Weex如何定义未来
- NodeJS和C++之间的类型转换
- jQuery中的常用到的三十九个技巧
- 官宣|Google Developers中国网站发布!
- NodeJS和C++之间的类型转换
- .NET Core首例Office开源跨平台组件(NPOI Core)
- 如何写出漂亮的React组件

