超棒 Vue Github可视化分析系统GitDataV
2023-03-15 22:11:19 时间
今天给大家分享一款功能超强大的Vue实现github可视化数据系统GitDataV。

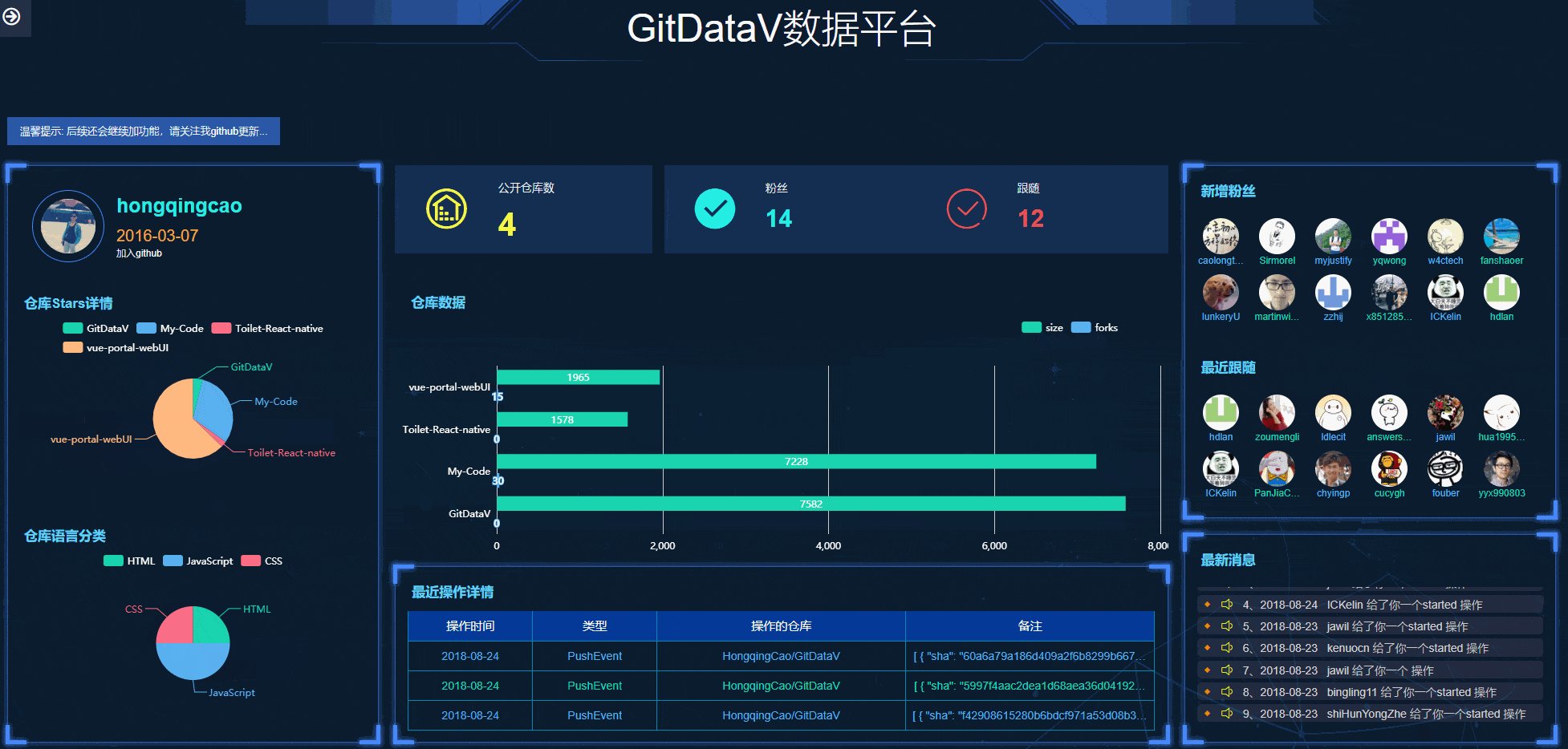
GitDataV 基于vue.js构建的github可视化数据开源平台,star高达1.2K+。让你更加直观的查看git展示数据。

可查看的github数据
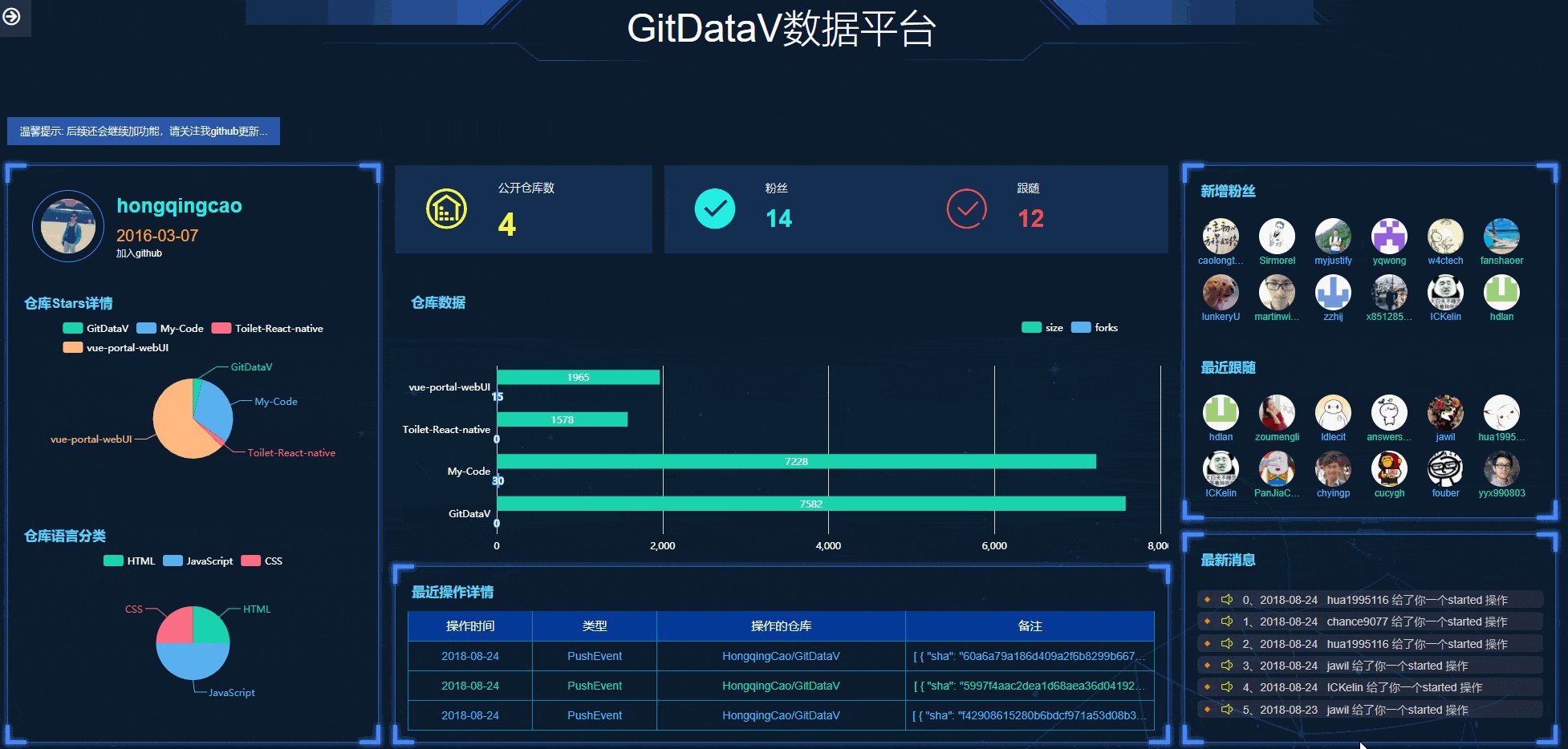
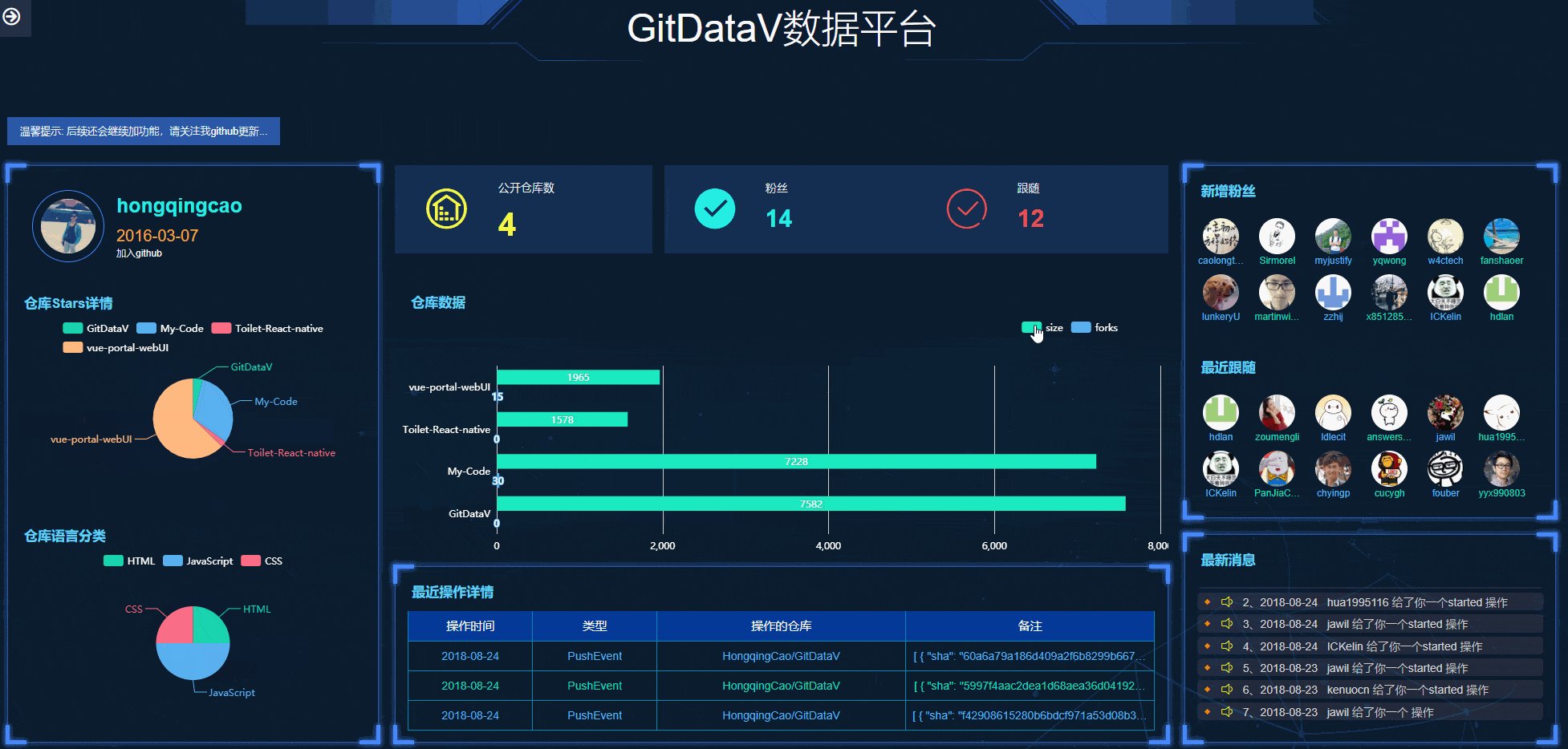
- 个人信息
- 仓库stars情况
- 仓库语言分类
- 仓库公开数量
- 粉丝数量、跟随数量
- 仓库数据
- 最近操作记录、最近的粉丝、最近的跟随

快速安装
- # 克隆项目
- git clone https://github.com/HongqingCao/GitDataV.git
- # 进入目录
- cd GitDataV
- # 安装依赖
- npm install
- # 本地调试
- npm run div
- # 构建打包
- npm run build
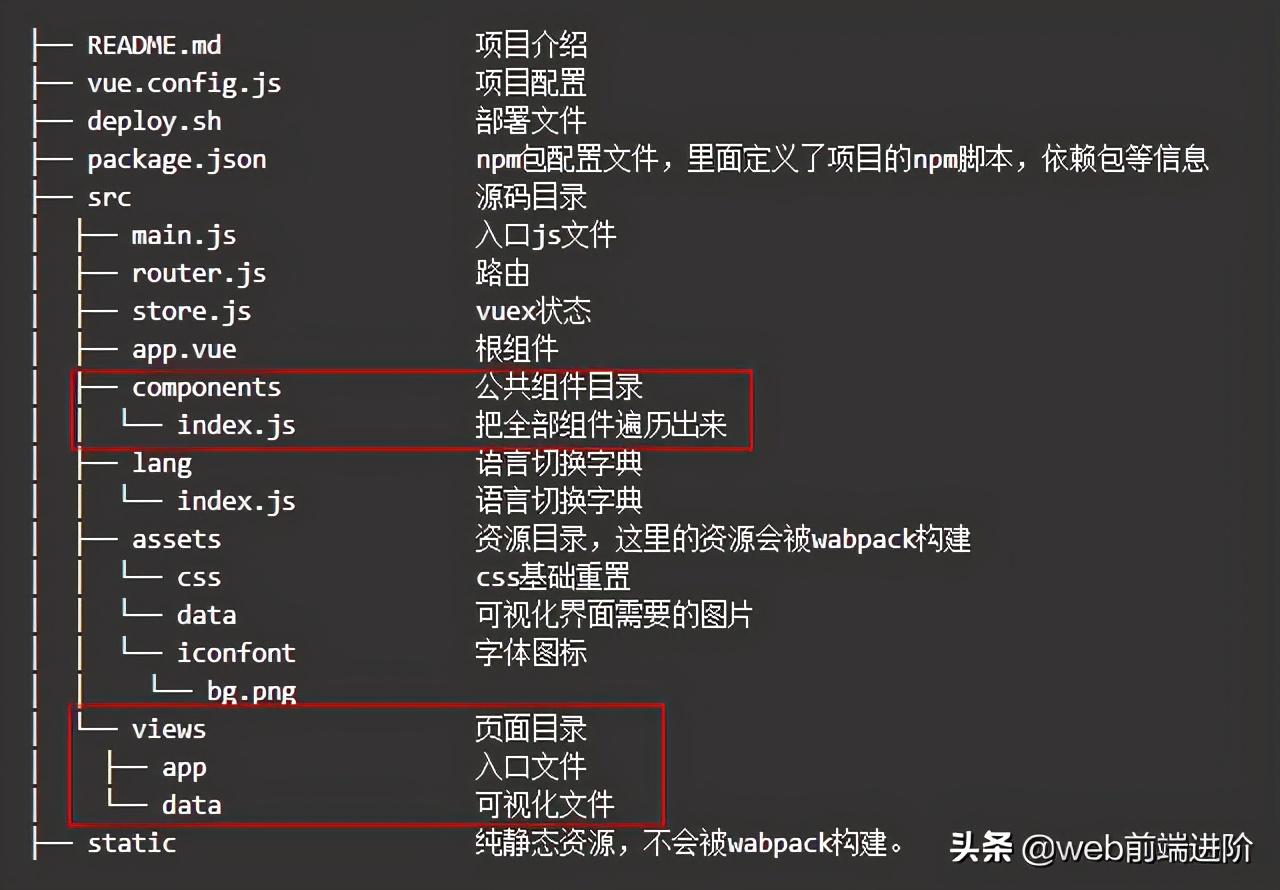
项目目录结构

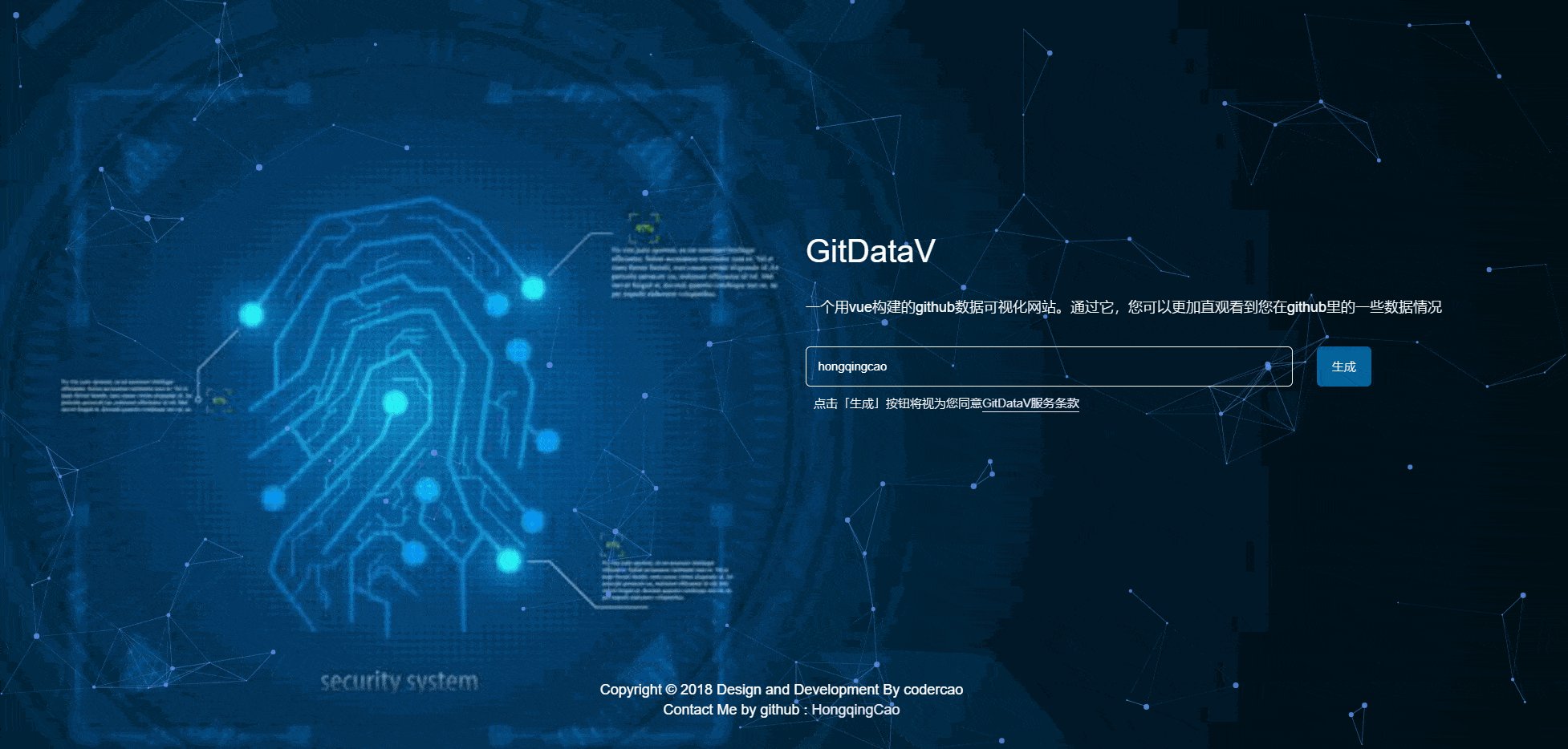
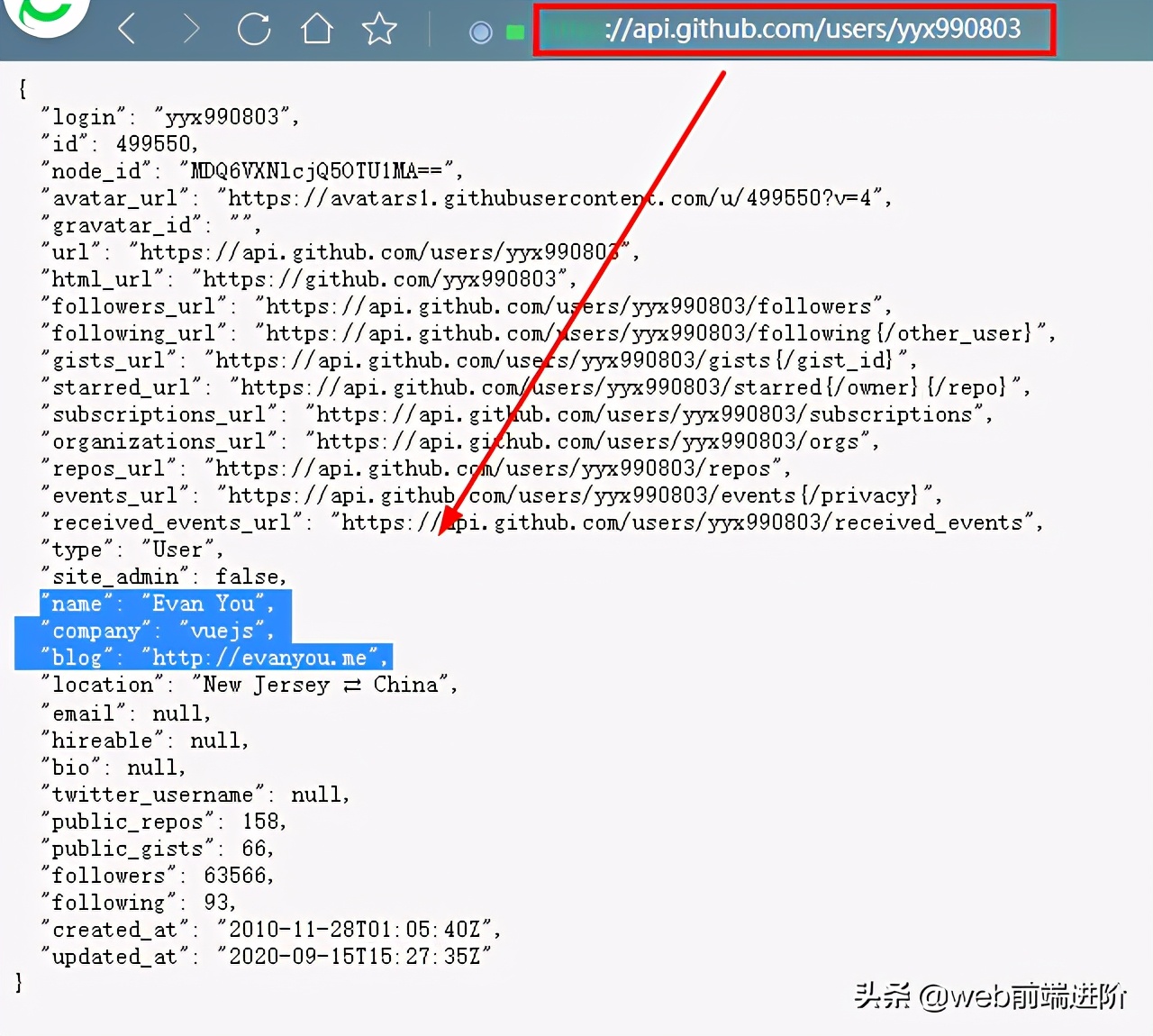
当用户输入github账号,就可以获取github里相关数据。
做个简单测试,拿Vue.js作者 尤雨溪 账号去请求/users接口。会得到如下详细数据信息。
- https://api.github.com/users/yyx990803

- github开发者API
- https://docs.github.com/cn

另外项目中使用的图表,是基于 Vue2.0 和 echarts 封装的 v-charts 图表组件。

- https://v-charts.js.org/
超不错的一个github可视化数据开源项目,有需要的同学不可错过哟!
最后附上示例及项目地址链接。
- # 示例地址
- https://hongqingcao.github.io/GitDataV/
- # 仓库地址
- https://github.com/HongqingCao/GitDataV
ok,就分享到这里。如果小伙伴们感兴趣或者想提升下技术,可以去看下哈~
相关文章
- 金融服务领域的大数据:即时分析
- 影响大数据、机器学习和人工智能未来发展的8个因素
- 从0开始构建一个属于你自己的PHP框架
- 如何将Hadoop集成到工作流程中?这6个优秀实践必看
- SEO公司使用大数据优化其模型的5种方法
- 关于Web Workers你需要了解的七件事
- 深入理解HTTPS原理、过程与实践
- 增强分析:数据和分析的未来
- PHP协程实现过程详解
- AI专家:大数据知识图谱——实战经验总结
- 关于PHP的错误机制总结
- 利用数据分析量化协同过滤算法的两大常见难题
- 怎么做大数据工作流调度系统?大厂架构师一语点破!
- 2019大数据处理必备的十大工具,从Linux到架构师必修
- OpenCV中的KMeans算法介绍与应用
- 教大家如果搭建一套phpstorm+wamp+xdebug调试PHP的环境
- CentOS下三种PHP拓展安装方法
- Go语言HTTP Server源码分析
- Go语言HTTP Server源码分析
- 2017年4月编程语言排行榜:Hack首次进入前五十

