您现在的位置是:首页 > Javascript
当前栏目
JavaScript对象符号(JSON)简介
2023-03-15 22:36:23 时间
介绍
一段时间以来,程序员/开发人员/架构师面临的比较大的挑战是如何在不考虑硬件或软件需求的情况下将数据从一个系统传输到另一个系统。在此期间,我们看到许多技术都试图使这一需求尽可能简单,现在我们终于在JSON的帮助下实现了它。
JSON是JavaScript对象表示法的首字母缩写。Douglas Crockford在本世纪初最初指定了JSON格式。JSON的特点如下:
- 与XML数据相比,JSON数据更容易被人类读取,XML数据也用于从一个系统传输到另一个系统。
- 它是一种轻量级数据交换格式。
- 它遵循开放标准格式来传输以“键-值对”模式存储信息的数据对象。
- 它是一种与语言无关的数据格式。
- JSON可以更容易地映射到面向对象的系统。
- 包含JSON数据的文件有一个"。可以被任何编程语言读取的扩展。
典型的JSON是这样的:
示例1
- {
- “Name”:”Jojo”,
- “Age”: 23
- }
解释
“Name”是键,“Jojo”是键的值。同样,“年龄”是键,23是键的值。如果您注意到值23没有双引号,这又证明了一点,JSON支持多种数据类型,其中一种是数字。除了数字和字符串,JSON支持的其他数据类型有:
- 布尔
- 数组
- 数字(整型、浮点数、定点数)
- 对象
- 空格
- Null
上面的示例只包含一个对象的详细信息。如果我们计划有一个对象数组,那么存储将是这样的:
示例2
- {
- “Employees”:[
- {“Name”:”PopatLal”, “Age”:25},
- {“Name”:”Santa Singh”, “Age”:27},
- {“Name”:”Banta Singh”, “Age”:28},
- {“Name”:”SohanLal”, “Age”:25},
- ]
- }
在示例2中,我们有一个名为“Employees”的对象数组,其中包含两个组件“Name”和“Age”。
现在,我们注意到的更大的问题是如何使用ASP.NET MVC 4在web页面上显示JSON信息。让我们一步一步来看看如何使用相同的方法。
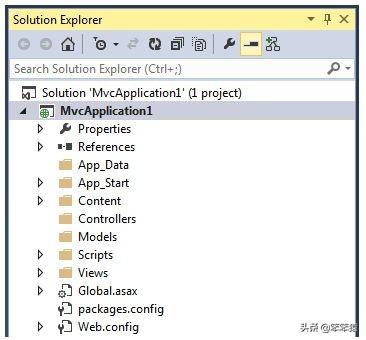
- 我们为这个示例应用程序选择了一个基本模板,解决方案资源管理器看起来像这样:

- 现在我们正在创建一个非常简单的应用程序,其目的是打印一条表示“欢迎JSON”的欢迎消息。为此,我们将添加一个MVC控制器和一个返回JSONResult的方法。代码如下:
- public JsonResultWelcomeMessage()
- {
- String message = "Welcome to JSON";
- returnJson(message, JsonRequestBehavior.AllowGet);
- }
- 当你运行这个程序时,你会得到如下的输出:

- 这段代码现在证明我们能够查看JSON数据,现在我们需要在HTML页面上使用它,因此我们需要为它创建一个视图。
- 在“DemoController”下,我们写了一个名为“Index”的ActionResult方法,这个方法返回一个同名的视图,即“Index.cshtml”。
- publicActionResult Index()
- {
- return View();
- }
在Index.cshtml中的HTML代码,看起来像这样的:
- @{
- Layout = null;
- }
- <!DOCTYPE html>
- <html>
- <head>
- <meta name="viewport" content="width=device-width" />
- <title>Index</title>
- </head>
- <body>
- <div>
- <input type="button" id="btn1" value="Print" />
- </div>
- <br />
- <br />
- <div id="messagediv" style="align-items: center; text-align: center; border: 3px solid blue; width: 300px; height: 300px; background-color: lightblue; color: yellow"></div>
- </body>
- </html>
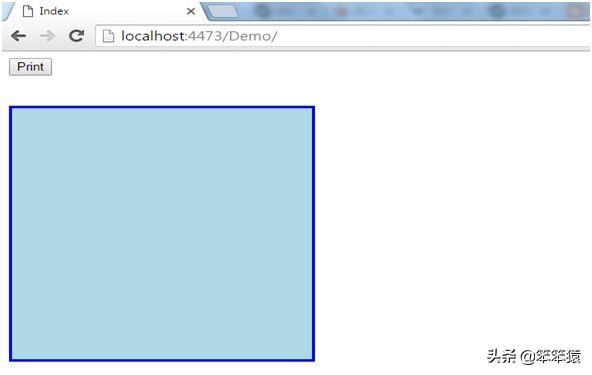
- 上述代码的输出如下所示:

- 现在,为了执行JSON方法并在给定框内打印消息,我们必须使用JQuery,在其中调用“getJSON”方法,在其中调用“WelcomeMessage”方法。
- 代码如下所示:
- <scriptsrc="~/Scripts/jquery-2.2.3.min.js">
- </script>
- <script type="text/javascript">
- $(document).ready(function()
- {
- $("#btn1").click(function()
- {
- vardivObj = $("#messagediv");
- $.getJSON("/Demo/WelcomeMessage/", null, function(data)
- {
- divObj.append("<b>" +
- data + "</b>");
- });
- });
- });
- </script>
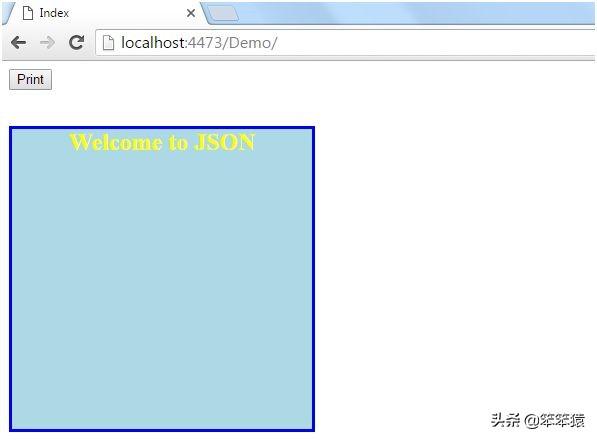
- 单击按钮后,输出如下所示:

总结
上面的例子只是为了演示如何在MVC中使用JSON。我希望这篇文章对您有所帮助,记得给我点个赞和关注哦!
相关文章
- iFixit分享iPhone 13 Pro拆解报告:可维修性仅5/10分
- 微信安卓版 8.0.14 内测版发布,附开发者更新内容
- 从三个方面,帮你快速掌握「设计系统」的完整框架
- 下个月就来!谷歌安卓12正式版即将推送:国内用户不用等了!
- 有哪些组件值得学习?我梳理了八个大厂的设计组件!
- 华为鸿蒙继续开放:方舟JS运行时正式开源
- iOS文本的多语言适配和实践
- 12306网站进行适老化改造:验证码终于优化、界面简化
- 良心的好功能!12306网站爱心模式详细体验
- 源码进阶之lifecycle组件原理分析
- 第一波!设计师必须注意的 12 个 UI 设计小技巧
- UI设计师跳槽前,需要考虑的八个问题!
- 2021年React的状态管理之争:Hooks、Redux 和 Recoil
- 5000字干货!超全面的B端设计规范总结
- iOS 无侵入埋点组件总结
- 作为一名 34 岁的设计师,我是如何摆脱焦虑的?
- Lyft设计总监:移动端响应式设计的高效方法
- 快速提升 UI 设计效果的 6 个小技巧
- H5 移动端调试全攻略
- 如何打造一个优秀的C端组件库?来看贝壳设计的实战案例!


