当前栏目
一文学会使用 CSS 中的 min(), max(), clamp() 以及它们的使用场景
2020年4月8日,Firefox浏览器支持了 CSS 比较函数(min(),max(),clamp()),这意味着现在所有主流浏览器都支持它们。这些CSS函数最大的作用就是可以为我们提供动态布局和更灵活设计组件方法。
简单的这些元素主要用来设置元素尺寸,如容器大小,字体大小,内距,外距等等 。在这篇文章中,我将用一些示例和大家一起来探讨这几个函数在实际中的使用,希望能更好的帮助大家理解它们。
兼容性
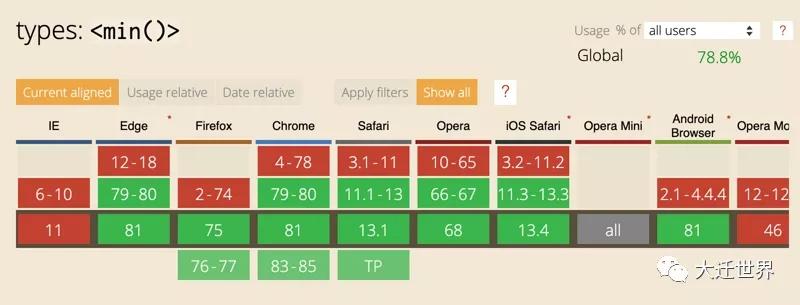
min 和 max 的支持情况:
clamp()的支持情况:
CSS 比较函数
根据CSS规范,比较函数是关于比较多个值并取其一的操作,我们来研究一下函数。
Min() 函数
min() 函数支持一个或多个表达式,每个表达式之间使用逗号分隔,然后以最小的表达式的值作为返回值,我们可以使用min()为元素设置最大值。
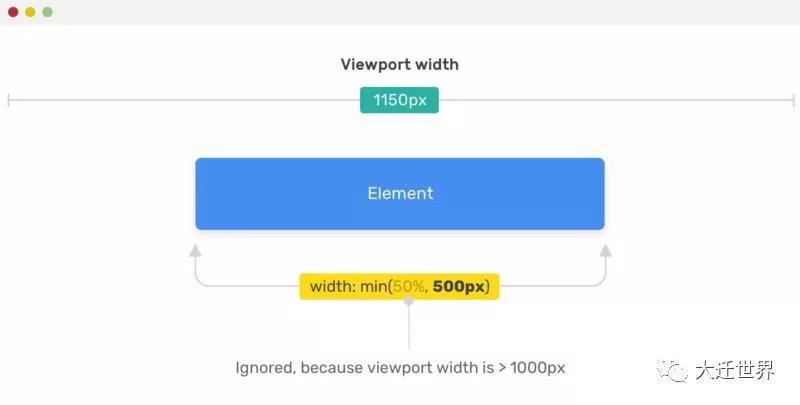
考虑下面的例子,我们希望元素的最大宽度为500px。
- .element {
- width: min(50%, 500px);
- }
浏览器需要在(50%,500px) 取一个最小值,因为有个百分比,所以最终结果取决于视口宽度。如果50%的计算值大于500px,那么就取 500px。
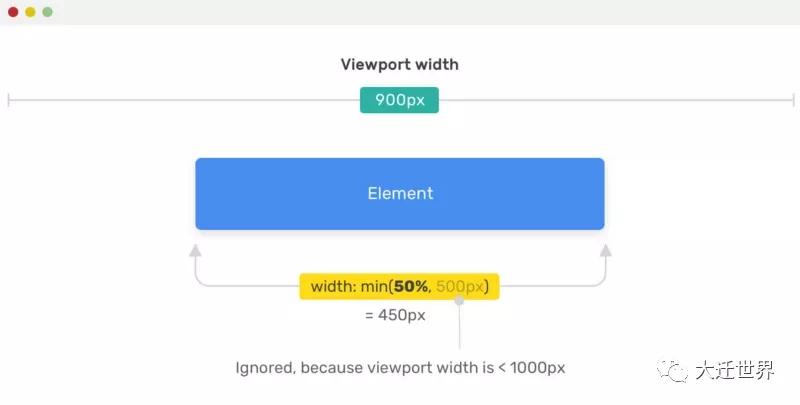
否则,如果50%计算值小于500px,则50%将用作宽度的值,假设视口的宽度是900px, 最终元素的宽度为 900px x 50% = 450px。
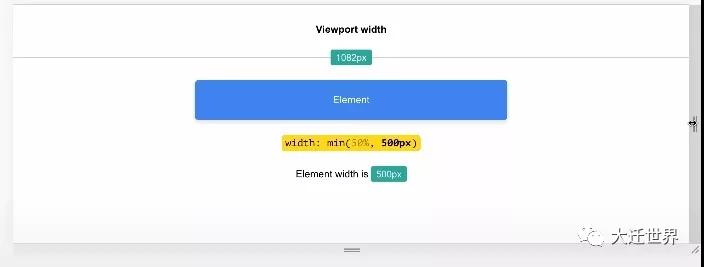
下面是一个交互的动画为了让大家更好的理解:
事例源码:https://codepen.io/shadeed/debug/f5e338c8a1c7cd29e382c72a5eb37e48/auth
Max() 函数max()函数和min()函数语法类似,区别在于max()函数返回的是最大值,min()函数返回的是最小值。同样,我们可以使用man()为元素设置最小值。
考虑下面的例子,我们希望元素的最小宽度为500px。
- .element {
- width: max(50%, 500px);
- }
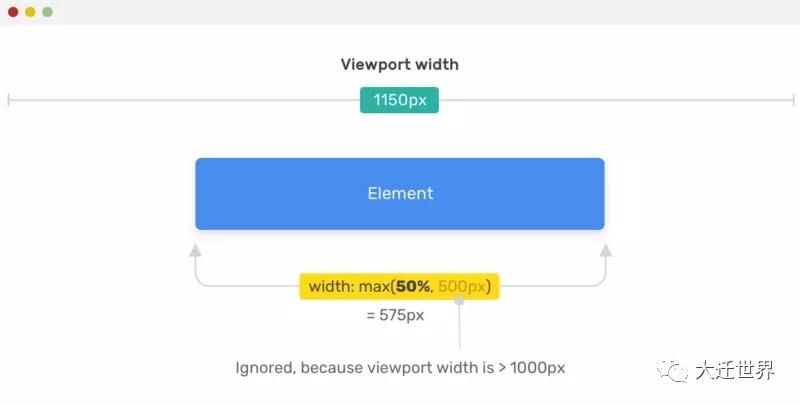
浏览器需要在(50%,500px) 取一个最大值,因为有个百分比,所以最终结果取决于视口宽度。如果50%的计算值小于500px,那么就取 500px。
否则,如果50%计算值大于500px,则50%将用作宽度的值,假设视口的宽度是1150px, 最终元素的宽度为 1150px x 50% = 575px。
事例源码:https://cdpn.io/shadeed/debug/cca927df45964fbe1a8342ad3ace6d71
Clamp() 函数
clamp()函数作用是返回一个区间范围的值。语法如下:
- clamp(MIN, VAL, MAX)
其中MIN表示最小值,VAL表示首选值,MAX表示最大值。意思是,如果VAL在MIN和MAX范围之间,则使用VAL作为函数返回值;如果VAL大于MAX,则使用MAX作为返回值;如果VAL小于MIN,则使用MIN作为返回值。
clamp(MIN, VAL, MAX)实际上等同于max(MIN, min(VAL, MAX))。
考虑下面的例子
- .element {
- width: clamp(200px, 50%, 1000px);
- }
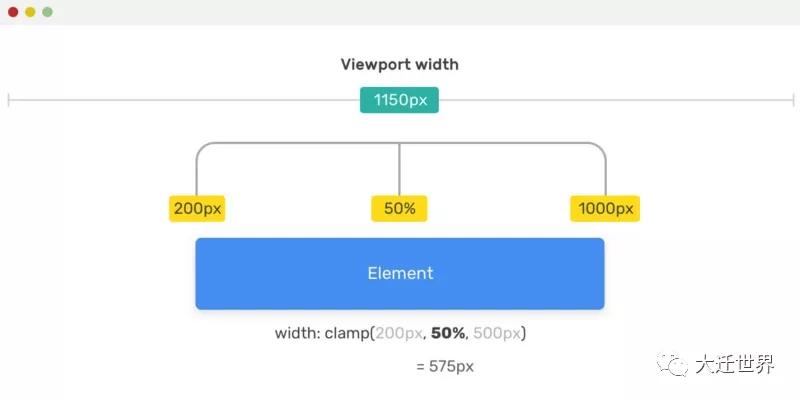
假设我们有一个元素,其最小宽度为200px,首选值为50%,最大值为1000px,如下所示:
上面的计算过程是这样的:
- 宽度永远不会低于200px
- 内容中间首选值是50%,只有在视口宽度大于400px小于2000px时才有效
- 宽度不会超过 1000px
事例源码:https://codepen.io/shadeed/pen/924419f15bfdcf0cd0103b0587524b0b?editors=0010
上下文很重要
计算值取决于上下文。可能是%,em,rem,vw/vh。甚至百分比值也可以基于视口宽度(如果元素直接位于中),也可以基于其父元素。
数学表达式
值得一提的是, clamp() 函数也可以用于数学表达式,而不必借助于 calc(),如下代码所示:
- .type {
- /* 强制字体大小保持在 12px 到 100px 之间 */
- font-size: clamp(12px, 10 * (1vw + 1vh) / 2, 100px);
- }
用例
侧边栏和主界面
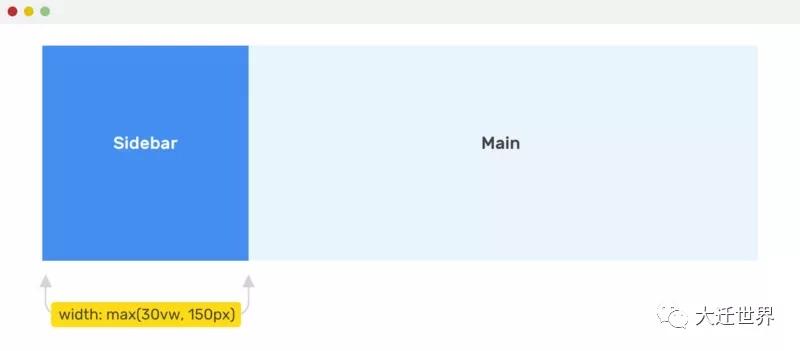
通常,页面的侧边栏是固定的,主界面度是灵活的。如果视口足够大,我们可以根据视口的大小动态增加侧边栏宽度,这里我们可以使用max()函数为其设置最小宽度。
考虑下面的示例:
- .wrapper {
- display: flex;
- }
- aside {
- flex-basis: max(30vw, 150px);
- }
- main {
- flex-grow: 1;
- }
如果视口大于 500px,则侧边栏的最小宽度为150px(500 * 30% = 150)。
事例源码:https://codepen.io/shadeed/pen/7f9558f31fdf60bc08c827817c10bf3a?editors=1100
标题字体大小
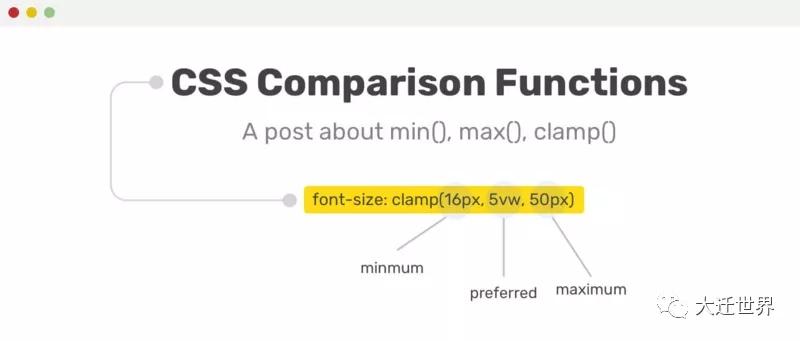
clamp()的一个很好的用例是用于标题。假设我们希望标题的最小大小为16px,最大大小为50px。clamp()函数将为我们提供一个介于两者之间的值。
- .title {
- font-size: clamp(16px, 5vw, 50px);
- }
在这里使用clamp()是非常适合的,因为它确保了所使用的字体大小是可访问的和易于阅读的。如果换做min(),那么就不能在小的视图中控制字体了。
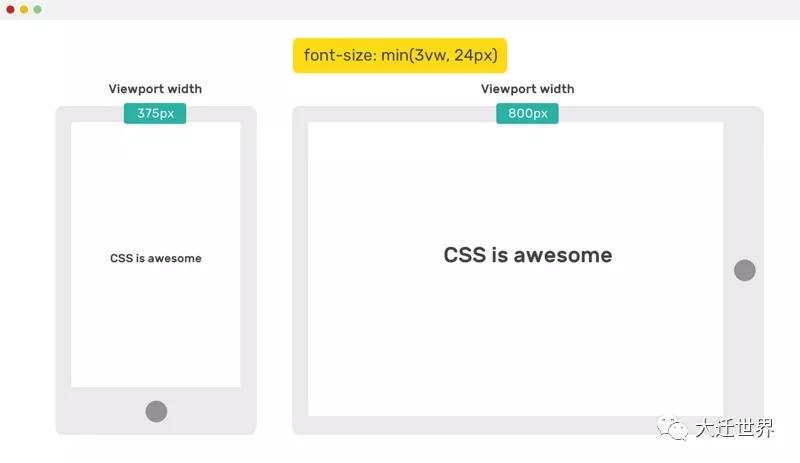
- .title {
- font-size: min(3vw, 24px); /* Not recommended, bad for accessibility */
- }
在移动端,字体大小很小。因此,不要对字体大小使用min()函数。当然,我们也可以通过媒体查询来适配,但是这样就错过了一次使用** CSS 比较函数**实战。
如前所述,可以在max()函数中嵌套min()来实现clamp() 效果,该函数将模仿clamp()函数,如下所示:
- .title {
- font-size: max(16px, min(10vw, 50px));
- }
事例源码:https://codepen.io/shadeed/pen/db76480260c104df00c65991df90a203?editors=1100
装饰性标题
注意看上图标题下面有一个大的半透明的标题,这是一个装饰性的文本,根据视窗的大小来缩放。我们可以使用max()函数和CSS viewport单元来设置它的最小值。
- .section-title:before {
- content: attr(data-test);
- font-size: max(13vw, 50px);
- }
源码: https://codepen.io/shadeed/pen/e0128b73de7c84cb9b98cf733a3835c4?editors=1100
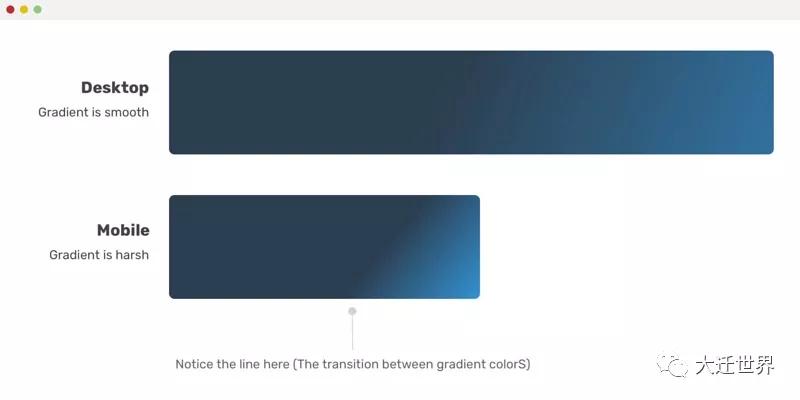
平滑渐变
当在CSS中使用渐变时,你可能需要对它进行一些调整,使颜色之间的过渡更加平滑。我们先看看下面的渐变:
- .element {
- background: linear-gradient(135deg, #2c3e50, #2c3e50 60%, #3498db);
- }
注意移动的过渡是有一条比较明显的线分开,这是不好的。我们可以通过使用媒体查询来解决这个问题:
- @media (max-width: 700px) {
- .element {
- background: linear-gradient(135deg, #2c3e50, #2c3e50 25%, #3498db)
- }
- }
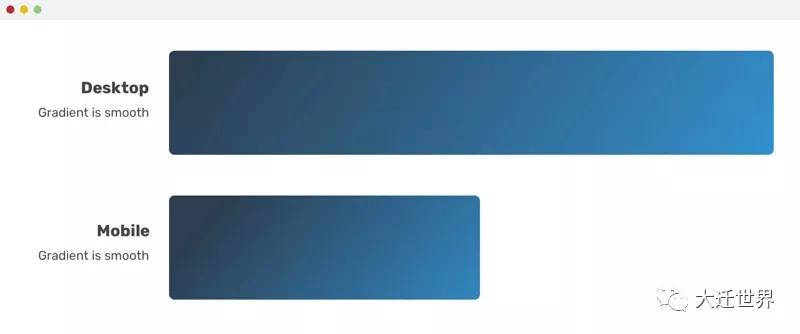
有一种更加简洁的方法就是使用 min() 函数,如下 所示:
- .element {
- background: linear-gradient(135deg, #2c3e50, #2c3e50 min(20vw, 60%), #3498db);
- }
事例源码:https://codepen.io/shadeed/pen/2c4bf2ded32f66390fdef13409be4a10?editors=1100
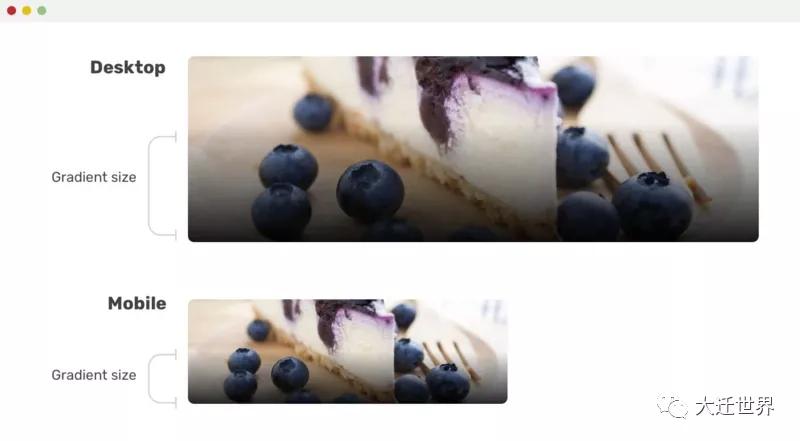
透明渐变
当需要在图片上放置文本时,我们应该在图片上加层渐变让文本更加可读。与上一个示例类似,渐变大小应该在小视图和大视图之间有所不同。见下图:
- .element {
- background: linear-gradient(to top, #000 0, transparent max(20%, 20vw));
- }
事例源码:https://codepen.io/shadeed/pen/babf1bfd4c85eeb1b6f9f549dd0fe602?editors=1100
容器宽度
如果有一个容器,它的宽度应该是它父容器的80%,但不能超过780px,你会用什么?通常,你应该会用max-width,如下所示:
- .container {
- max-width: 780px;
- width: 80%;
- }
这里使用 min()函数也可以为元素设置最大值:
- .container {
- max-width: min(80%, 780px);
- }
事例源码:https://codepen.io/shadeed/pen/3d8b44709b04efdd7336fe91363e3d76?editors=1100
本文转载自微信公众号「 大迁世界」,可以通过以下二维码关注。转载本文请联系 大迁世界公众号。
相关文章
- 我在苹果学到的编程技巧
- 2013年6月编程语言排行榜:JavaScript重回前十
- Visual Studio 2013:ASP.NET与Web功能快速预览
- Web工程师的工具箱
- 给Web开发人员推荐的开源图形库——数据可视化
- Javascript装载和执行
- 拖拽即可创建HTML5网站的建站平台
- 谷歌将面向专业创意人员推HTML5开发工具
- 爬虫需谨慎!那些你不知道的爬虫反爬虫套路 学起来
- 哪种编程语言最吃香?
- 日历图标的纯CSS实现
- 为异构的大数据运行环境构建数据管道
- 开源Word读写组件DocX介绍与入门
- 寻找阿登高地——爬虫工程师如何绕过验证码
- 爬虫进阶:反爬策略的应对机制
- 达观数据:基于webpack实现Web工程搭建
- 理解JavaScript中的设计模式
- 主流开源SQL引擎总结,不断改进的Hive始终遥遥领先
- 四款JavaScript库,助您搞定数据分析与可视化
- 创业公司做数据分析(三)用户行为数据采集系统